web.dev live 2020 を聴講した
今年はコロナの影響でいろんなイベントがオンラインになったり、中止になったりしてますが、 web.dev live 2020 が7月初頭にやっていたので、聴講してきました。
その中でも面白かったものについていくつか紹介します。
Day 1
ほぼ Core Web Vitals についての話でした。
以下のトークが面白かったです。
- What's new in speed tooling
- Optimize for Core Web Vitals
Core Web Vitals についてはもう既にたくさん資料があると思いますが、一応解説しておきます。
Core Web Vitals
初期表示の新しい指標です。去年くらいからずっと Chrome Dev Summit とかでは言われていて、既にLighthouse をはじめとして、色々なツールでサポートされています。Largest Contentful Paint(初期表示範囲内で一番面積の大きいコンテンツが描画されるまでの時間), First Input Delay(最初に入力可能になるまでの時間), Cumulative Layout Shift (初期表示された後にレイアウトがずれた時のズレ幅)の3つを指標としています。

一日目はこの指標の説明とどうやったら良くなるかが非常にたくさん描かれていました。
What's new in speed tooling
じゃあ Core Web Vitals はいいとして、『どうやってツールを使ってそれらを把握していくのが良いのか?』というのが語られてました。

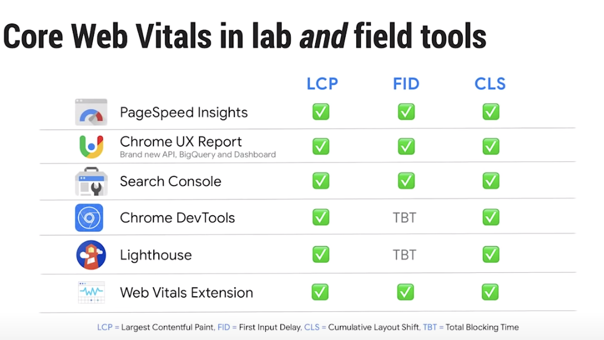
上記画像の通り、基本的にはどんなツールでも Core Web Vitals は取得できます。一方で、それぞれ特徴があるので、使い分け方についても解説します。
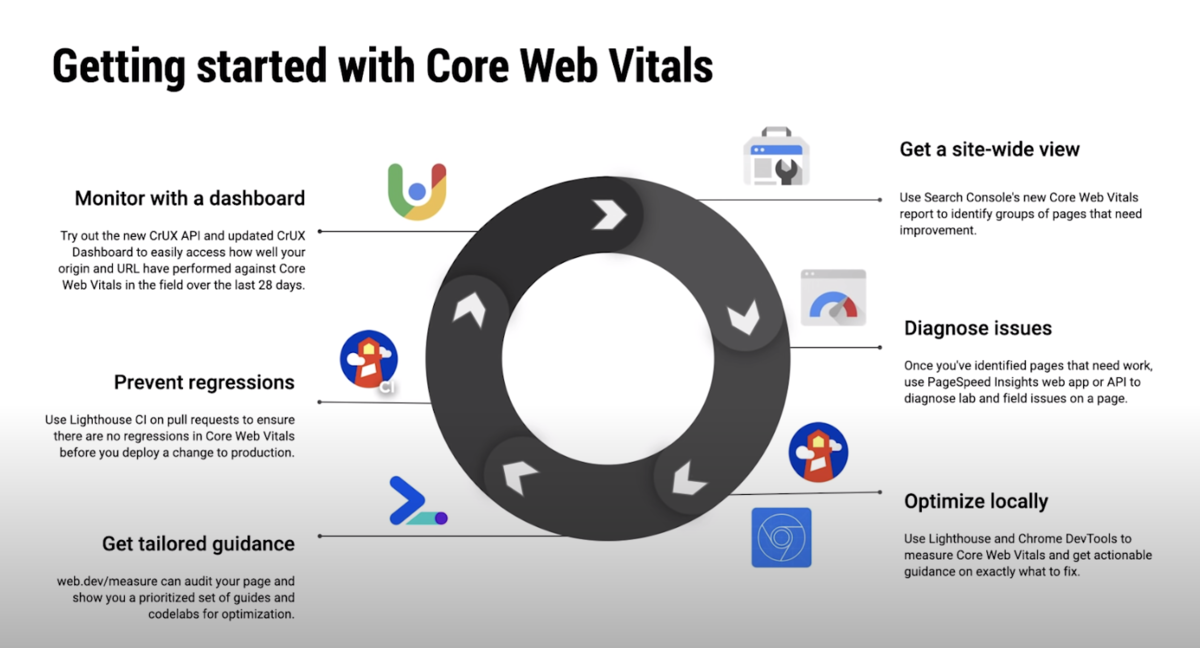
- 本番環境では Search Console で警告が来るのでそれのレポートを見て、
- Page Speed Insights で問題を深掘って発見し、
- Lighthouse/DevTools でローカルの高速化をはかり、
- web.devのガイダンスを読み
- Lighthouse CI でレグレッションを防ぎ、
- Chrome User Experience Report でフィールドデータも確認する
という流れを継続してやるのが CWV のやり方と流れです。

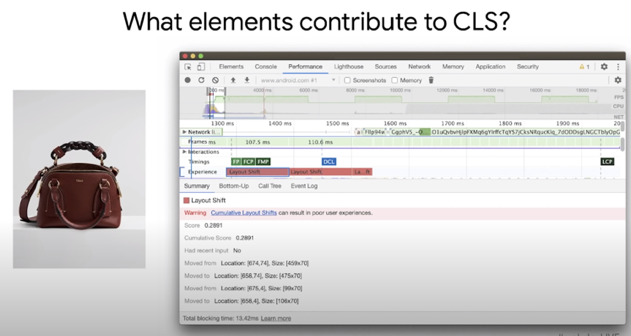
便利だな、と思ったのは、 Dev Tools 上で Cumulative Layout Shift 違反が起きている箇所を特定できるところですね。これがあれば、CLS違反になっている箇所をどうやって修正するかを確認できるので、便利そうでした。

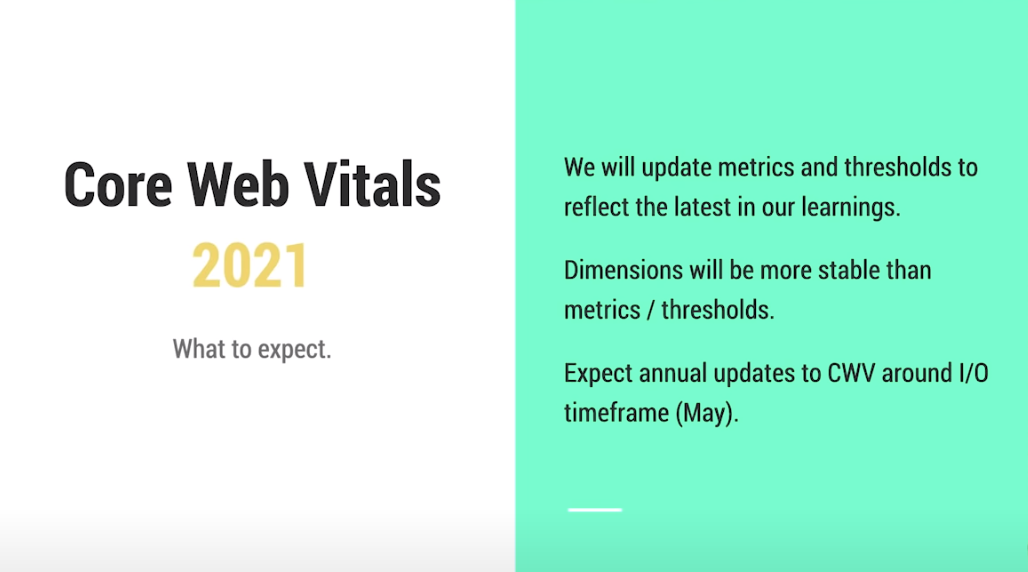
また、2020年までは上述した threshold にするものの、一年おきに水準や方法は見直していくという事でした。

Optimize for Core Web Vitals
具体的にどうやって Core Web Vitals を上げていくかというテクニックめいた話でした。 実際に Chloe というファッションブランドのサイトを Core Web Vitals に基づき改善していった話をしてました。
CLS の改善
先程の説明の通り、 Cumulative Layout Shift (CLS) は初期表示の後にレイアウトが変わってしまう問題です。馴染みやすい問題として、「ガタンッ」問題 とも呼ばれているものです。ロード前のコンテンツがロードされることで高さが変わったり、幅が変わることでレイアウトが変わってしまう現象を指しています。
見た目にも悪いですし、何より押そうとしたらレイアウトがずれてリンクが押せなくなったりと実害が出る問題です。 このガタンッ問題をどうやって防ぐかという話を解説してくれていました。
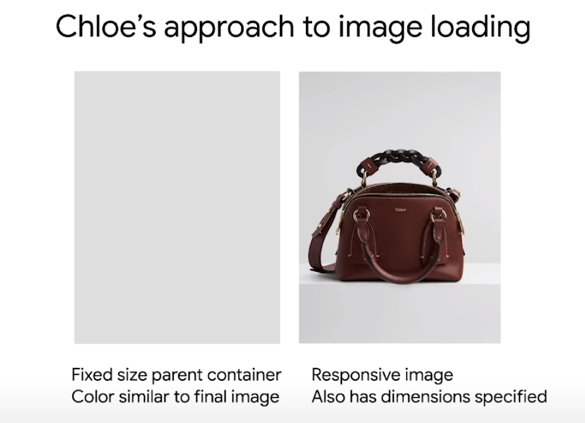
最初に画像に関しては width, height を img タグに設定しておき、後から高さや幅が変わらないようにしておきます。 もしもできるなら、画像の背景色に合わせた類似色を表示エリアに事前に表示することも推奨されていました。

背景色を画像に合わせて塗っておくことで、画像が表示される前であっても見た目やレイアウトが損なわれません。
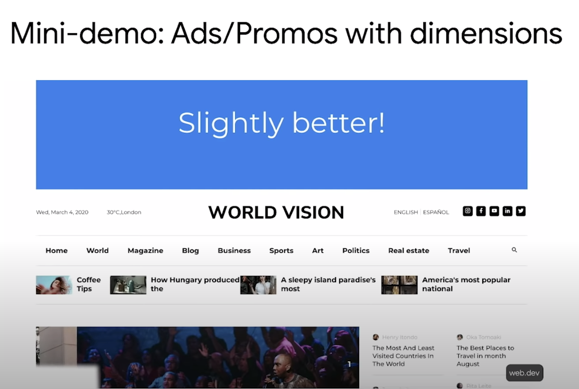
また、後からコンテンツを表示された領域に挿入することは基本NGです。しかし、広告やプロモーション等でどうしても後から入るケースも考えられます。その時も高さに関しては事前に領域を確保しておきましょう。

LCP の改善
Largest Contentful Paint は先程の説明の通り、『初期表示領域における、最大面積を持つコンテンツのロードにかかる時間』を指すのですが、対象は所謂ヒーローイメージであることが多いので、画像のチューニングが紹介されてました。
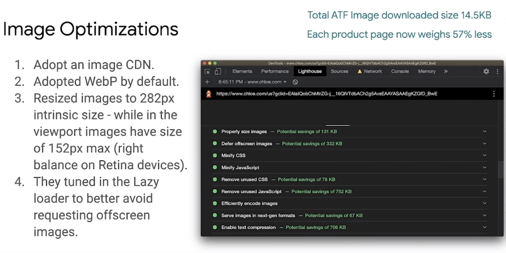
基本的に画像はCDNを利用し、webpをデフォルトで使ってほしい点、また本質的に必要なサイズの画像しか用意しない事で画像のサイズをカリカリに縮小した状態で表示させることで初期表示の改善に取り組んでいきました。

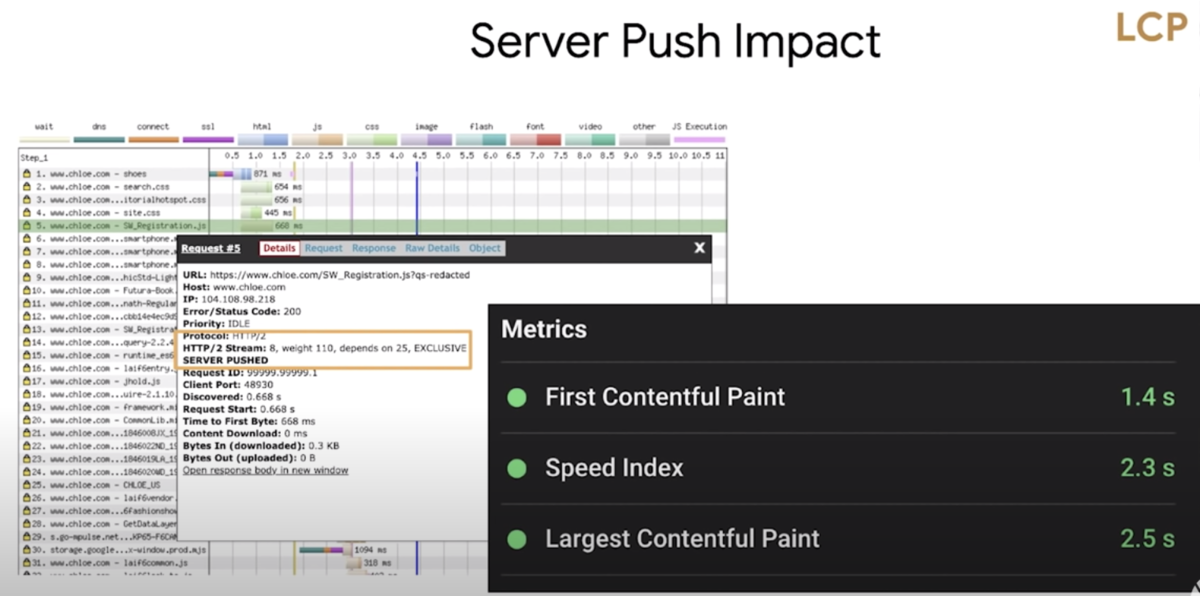
また、Server Push を使った改善も取り組んだことを紹介していました。 Naive な Server Push 自体は Cache Aware ではないため、 HTTP/2 の Server Push をそのまま活用したわけではなく、 Akamai の Server Push を使ってインテリジェントな Push を実現したという解説がされていました。
結果として大幅な LCP の改善ができたことを紹介していました。

Day 2
ほぼ PWA の話でしたが、筆者が興味を持ったのは以下の2つでした。
- What’s new in V8
- Zoom on Web
What's new in V8
ほぼほぼ知ってる話でしたが、一応 recap しておきます。
ES 新機能
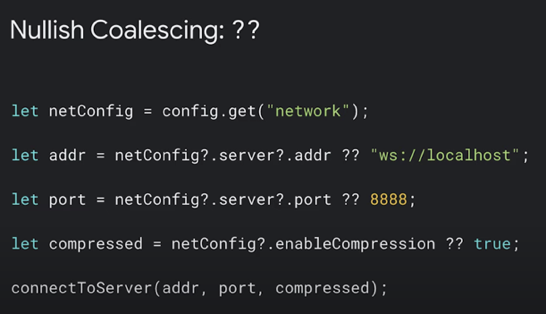
- Nullish Coalescing
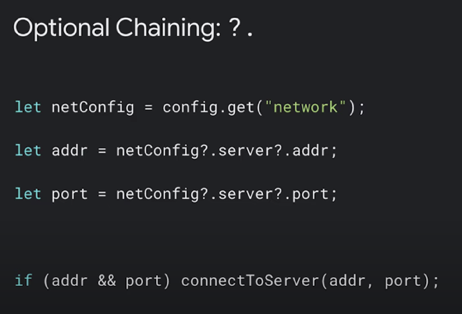
- Optional Chaining
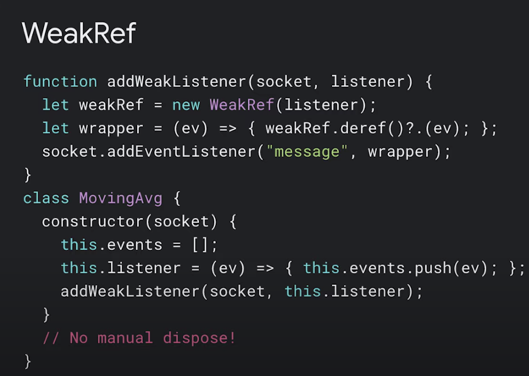
- WeakRef
が追加されました。



それぞれ説明するまでもないかな、と思ったので解説は割愛します。WeakRefのユースケースをイベントリスナーの廃棄に使うっていうケースが紹介されてて、そこだけ面白かったです。
Memory Improvements
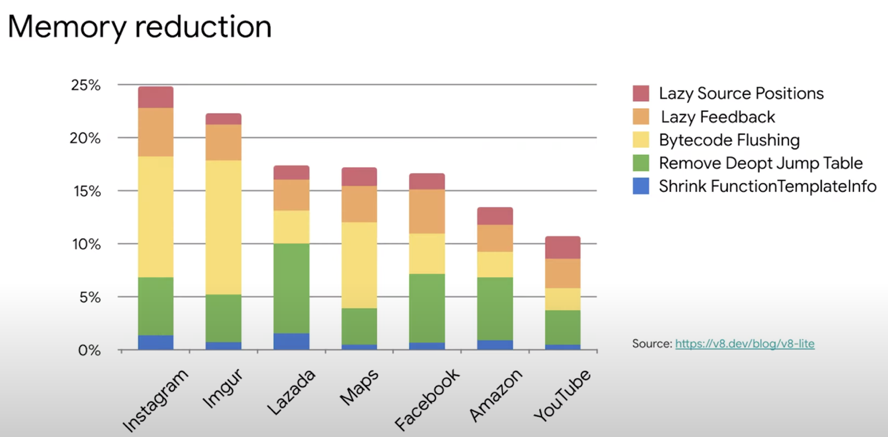
メモリの消費量を抑える新しい仕組みについて 2 点解説されていました。
- Pointer Compression
- JIT-less mode (V8 Lite)
Pointer Compression
アイデア自体は凄くシンプルで、64bit アドレスでメモリアロケート先のポインターを持つのではなく、base address は64bitのアドレスにしつつ、そこからのoffsetを32bitアドレスで持つことで全体的にアドレスの管理をするメモリの消費量を減らすというものです。

内容自体は凄くシンプルですが、結果としては、平均で40%程度削減されている結果が見込めるという事でした。

JIT less mode
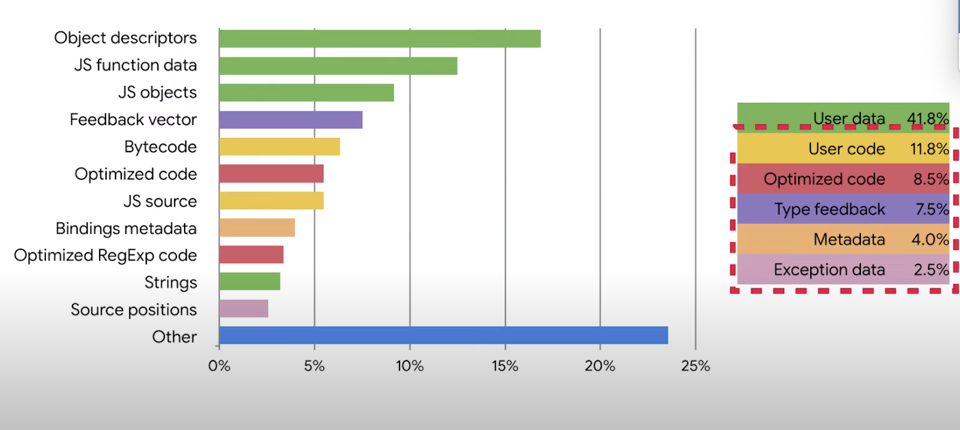
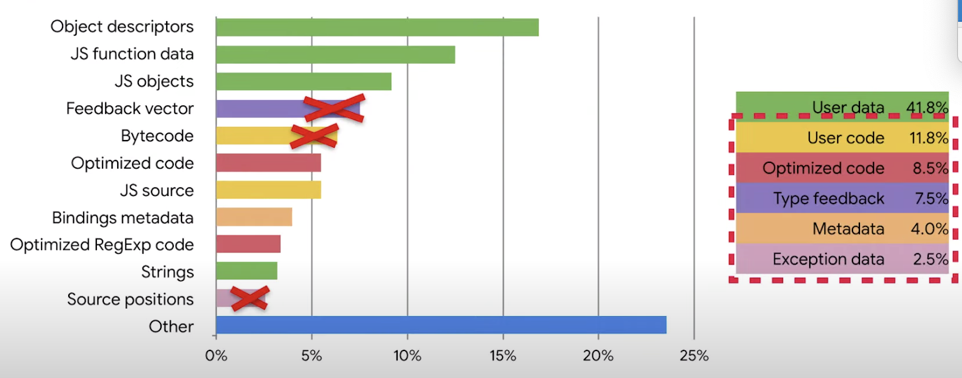
V8 は多くのメモリ確保をしていますが、その内訳を見ると、JITに必要なメモリが含まれていることがわかります。

JIT の機能をオフにしてしまえば、いくつかのメモリを持たなくて済むため、メモリ消費量を抑えることができます。

まだこれは試験的な機能ですが、JIT less にすることでメモリ消費量は10-25%程度の削減が見込めるということでした。

Zoom on Web
Zoom の動画チャット機能を Web で提供するため、 Chrome と Zoom で組んで色々な機能のリリースやトライアルをやっているという話でした。
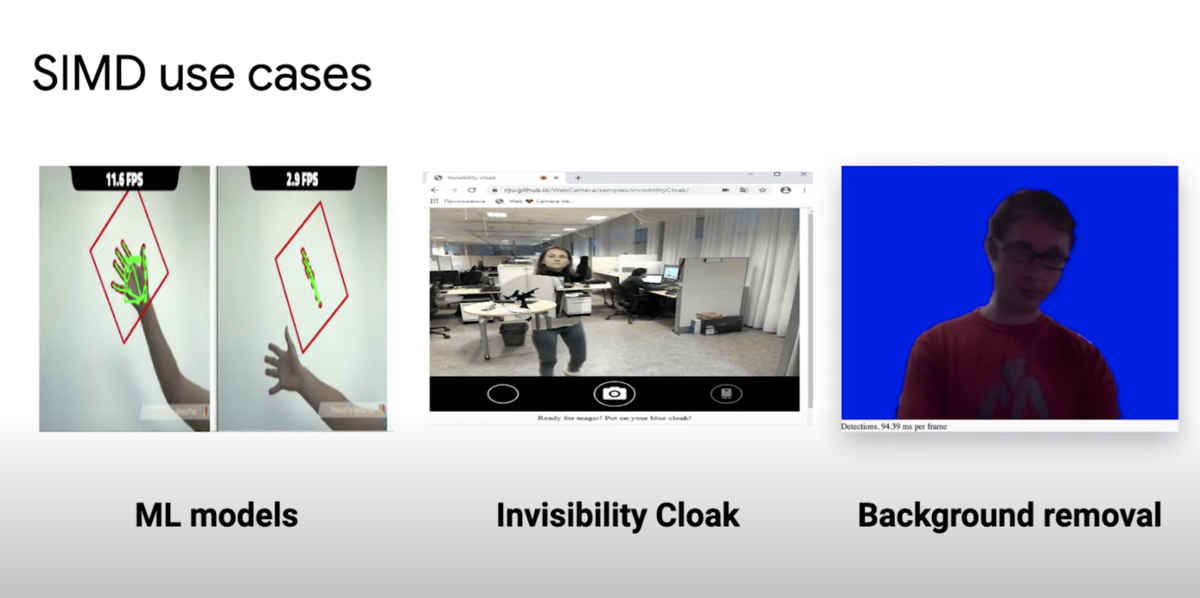
WebAssembly on SIMD, WebTransport, WebCodec の3つの技術を紹介し、それぞれを組み合わせていく話が紹介されていました。
WebTransport は UDP レイヤでのデータ通信を実現し、それを使って動画を転送しつつ、WebCodec で動画のデコードとエンコードを行い描画を行い、 WebAssembly SIMD を使って背景の透過などの動画エフェクトを掛けるという紹介がされていました。

Day 3
Privacy Sandbox セキュリティ 周りの話がほとんどでした。
そこまで目新しい話はありませんでしたが、 COOP, COEP の話は抑えておいて良いと思います。
また、 Signin Form Best Practice の話は割と面白かったです。
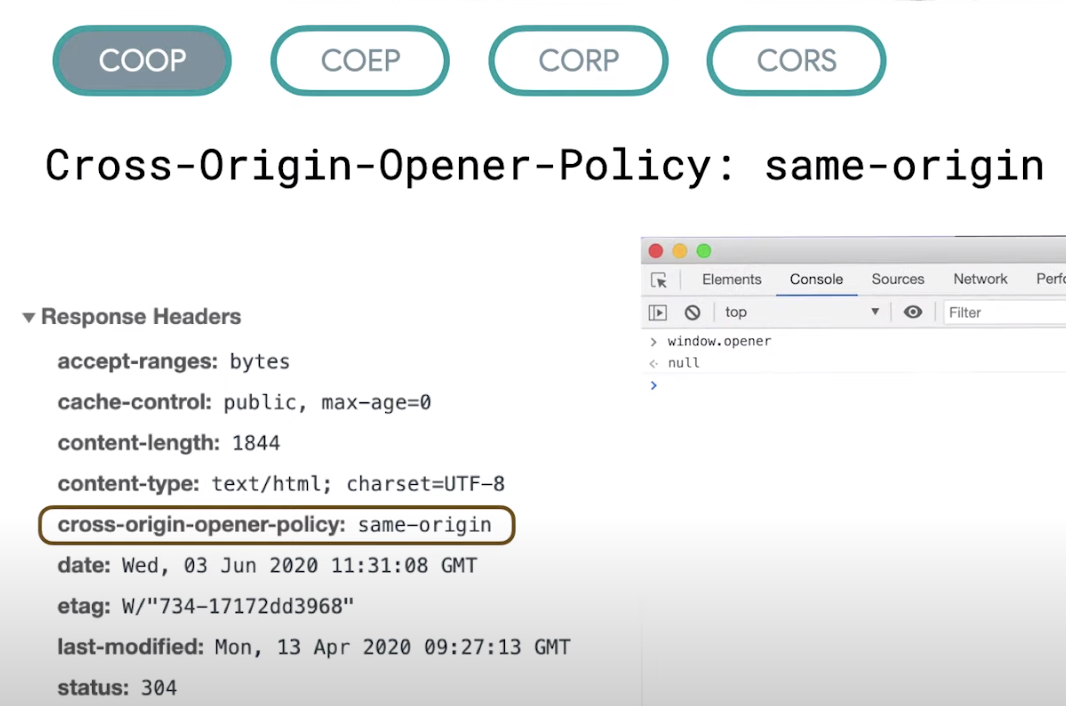
Cross Origin Opener Policy, Cross Origin Embedder Policy
Cross Origin 、つまりクロスドメインにおいて、オリジンの情報をいかに守るか、という話です。

COOP は通常 window.opener から開き元になる origin の DOM が参照変更できることを避け、 window.opener がただの null になります。
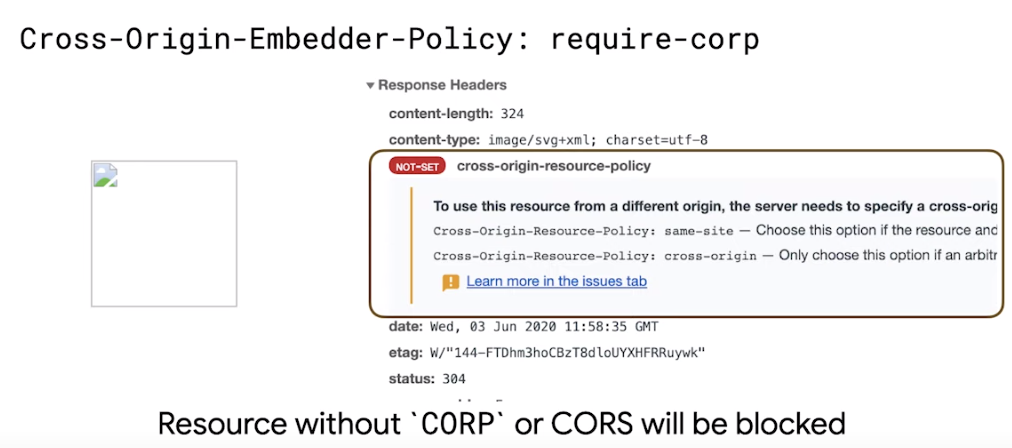
COEP は Cross Origin Resource Policy が設定されていないリソースの読み込みをさせないようにリソースの読み込みポリシーを見て表示可否を制御できるポリシーです。
設定すると許可されていないリソースの読み込みをblockさせることができます。

Signin form best practice
おそらく Web エンジニアが幾度となく作ってきた サインインフォームについての話でした。
- 意味のあるHTMLを使って div とかだけで表現するな。
- button は button として使うこと、 button を "送信" みたいなボタンにせず、 "Sign-in" などの意味のあるラベルを用意すること
- 登録用パスワードを2個書かせたり、登録用メールアドレスを2つ書かせるような double up form にするな
- autofocus を使ってどっから書くか明確にせよ
- password の type は使うが、見たい時にはマスクが外れるようにせよ
- input type は email や tel など入力フォームに合わせてちゃんと設定せよ
- inputmode の利用も考慮すること
- Sign in button が入力キーボードで見えなくなることを避けよ(押せなくなるから)

- Sign up のときやパスワード再入力時に name を new-password や current-password でわけて表現すること
などなど、ものすごくたくさん紹介されていた。

Recap
「Web Vitals で初期表示の改善の話がされ、 V8 や WASM の話でアプリケーションの能力を広げ、 Privacy をきちんと保護する」というなんとなく全体的に今推してる機能がわかる話だった。