東京Node学園祭 2014を開催しました

写真は @summerwind さんからです!ありがとうございました。
僕が最初に参加した学園祭から3年、まさか開催する側に立つとは3年前の僕は思いもしなかった。すごく楽しかった!!
東京Node学園祭 2013にスタッフ兼スピーカーとして参加しました。 - from scratch
東京Node学園祭 2012に行ってきました。 - from scratch
東京Node学園祭に行って来ました。 - from scratch
ちなみに今回は2011年にも来たGuillermo Rauch、2012年にも来たMikeal Rogersに加えて新しくStrong Loopの元CEOであるIssac RothとNodeSchoolの主催者であるMaxwell Ogdenの4人を呼んで開催しました。自分で言うのもなんですが、ハンズオンあり、基調講演ありで非常に有意義なカンファレンスだったと思っています。
楽しかったし、色んな工夫とかTipsがたくさん出たので来年もまたやります!!!
講演
socket.io workshop

socket.ioを使ってFPSを作るというワークショップ。コミッターの@nkzawaと@TonyKovanenからsocket.ioの使い方を説明してもらいつつもどういうレベルのものができるのかっていう話でめっちゃ面白かった。完成形はこんな感じ。

残念ながら時間が足りなくて全部は終わらなかったんだけど、一度中身を読んでみたほうがいいと思うくらいよくできたデモだった。正直Redisの使い方とか参考になる所が大きい。
rase-/socket.io-workshop-full · GitHub
nkzawaがsocket.io workshop in Japanを何回かに分けて開いてくれることを期待しています!
nodeschool in japan

@maxogdenからnode.jsの初心者からbrowserifyを使ってみたい人、leveldbを使ってみたい人を対象にしたワークショップでした。
ちなみに世界中でNodeSchoolは開催されててNode.jsのユーザーを増やしてて素晴らしいと思った。
スタッフのみんなが翻訳してくれてて日本語でもワークショップ受けられるようになっているのでまだやってない方は是非やってみてください!!
翻訳へのコントリビュートも期待しています。

ちなみにworkshopはこんな感じでした!
基調講演 「Party」 by @rauchg

Partyっていうファイルアップロードを高速にするためのサービスの話でした。
これまでのファイルアップロードの問題点:
Solution : (JavaScriptでやる)
- XHR Level2ならバイナリもサポートされててプログレスも分かる
- ファイルをチャンクに分けてバラバラにアップロードすればより高速になる
- WebWorkerを使えばUIスレッドを阻害しないので、(SPAで作っておいて)別ページに遷移してもアップロードが阻害されない。
- もしも途中で接続が切れてもPartyを使っているアプリケーションは途中で転送を停止したりresumeしたりできる。
というわけでPartyがすごい。かなりファイルアップロードがしやすくなるだろうなと思いました。
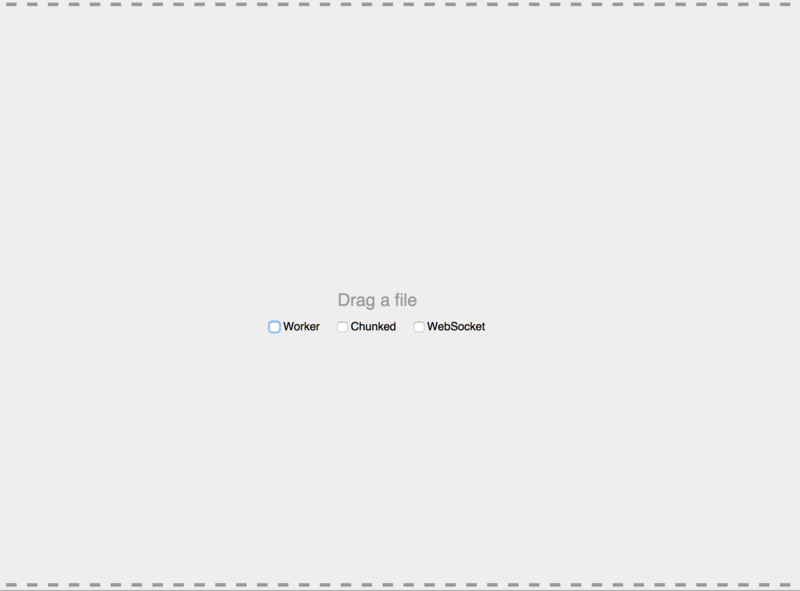
Party触ってみたいっていう方はこのサイトに行けば触れます。

すごく大きなファイルをアップロードした時にChunkedにチェックつけるとつけない時と比較して数倍高速になる事がわかると思います。
また、Worker + ChunkedにチェックつけるとUIスレッドを防がずにアップロードが可能になります。
What’s coming in Node, Express & LoopBack by @ijroth

Nodeに何が起きてて、ExpressとLoopBackは今後どうなるのかという話。
- v0.12 の後ではNodeForwardとかを含めて議論される
- Nodeの未来ではBetter concurrency, flow control, runtime management, error handlingをやってくだろう
- Expressはドキュメントが豊富に成り、scaffoldツールとかが含まれていく 5系が出るのはもうすぐ (多分12月頃)
- LoopBackはExpressをさらに手厚くした感じのフルスタックなフレームワーク、LoopBack Studioとか使うとさらに使いやすい統合開発環境が確保される
- 他にも便利系ツールとして Zoneとnode-heapdumpの話をしてくれた。どちらもすごく便利なライブラリだった。
node.js for beginners, grunt gulp browserify webpack bower by @ahomu

フロントエンド向けのツールとしてのNode.jsを話してくれる人って言うことでスタッフから一番声が上がったahomuさんに白羽の矢を立てて話してもらいました。包括的にまとまった良い資料だと思います。こういうフロントエンド向けのツールとしては一番現実的な使い方が多いので、定期的に話を入れていきたい。
Node-v0.12のTLSを256倍使いこなす方法 by @jovi0608

- Node.js v0.12から TLSが速くなった (libuv, openssl間でデータ共有、C++で処理を統一させることでJS呼び出しとC++呼び出しのオーバーヘッドを減らす)
- Perfect Forward Securityに対応 ECDHE, DHEといった鍵交換方式が可能に
- TLS Ticketがcluster対応
- OCSP Stapling用のRequestイベントを受け取れるようになった
- SPDY, HTTP2を速くなったSSLの上で実行することでより効果的に!!
めっちゃ面白かった。初心者向けの話ばかりだと食傷気味になるからもうガチで玄人向けの話してくださいっていうことを持ってったらしてくれたのがこの話。素晴らしすぎる。
すべてのノードトランスパイラーがひどい!ならば、ノードトランスパイラーをいかに改善できるか。 by @leichtgewicht

- ノードトランスパイラーっていうタイトルだけど source to source変換をするもの全般をさしてtranpilerと呼んでいる様子
- 基本的にtranspierは遅くて辛い、非同期前提にしてないから静的サイトジェネレータとかでもトランスパイルの時間が問題になることが多い
- 設定が大体同じなんだから統一して欲しい。使い方はそろえないと辛い。
- より良いトランスパイラーを作るためにbetter-compilerっていうコミュニティを作った
Node Past, Present, Future by @mikeal

- Node.jsの過去から現在、そして未来へっていう話
- Node.jsでProxy作る場合は昔はすごく長く書かないといけなかった
- 現在はStreamができて短く書けるようになった
- 最終的にrequestモジュールみたいにrequestからresponseまでを簡単にStreamで繋げるようになった
- pipeを使って短く書こう
- co/yieldとかを使うと非同期も同期っぽく書けるようになる、これが将来的な予想図
っていう話だった。みんな期待していそうなnode-forwardの話をぶっこんで聞いてみたけど、はぐらかされて終わった。
僕らはどういう方向に進むのか、Nodeのコミュニティがどういう風になるのかが聞き出せるとよかった >_<
テスト用ライブラリ power-assert, その開発で学んだ npm モジュール設計の勘所 by @t-wada

- assertionライブラリが乱立してる。expect, shouldなど、、、
- expectもshouldも構文を覚える必要があって辛い。APIが33個もあるとか
- assertだったら構文はシンプルなんだけど、失敗した時に易しくない。
- そこでpower-assert、power-assertならassertの時に失敗したら周辺の値を全て可視化してくれる
- power-assertはeasyとsimpleのレイヤを分けて考えるという考え方に則って作られている
power-assertの基礎から設計原則に至るまで発表してもらった。非常に優れたツールで、僕ももうpower-assert以外でテストを書く気があまりしない。この前、ES6でpower-assertが書けるようにしたので、それはまた別な機会に話します。
ギャルでもゎかる node-webkit by @upgrade_ayp

- node-webkitの基礎、node.jsでデスクトップアプリケーションが作れる
- node-webkit vs atom-shell
- Contextってなんだし
- Context => ブラウザのコンテキストとNode.jsのコンテキストが両方存在してる。
- いつのまにか境界をまたぐと訳がわからなくなる。
- テストはpower-assertが神
- socket.io使うとリアルタイムなやりとりもできるしマジもう神②
ちょっとサマリだと意味不明かもしれませんが、発表資料見ると面白いので是非上がったら見てみてください笑

この後でmaxogdenとascii faceについて話すぁゃぴさん。
LT
- 新しい並行計算ライブラリjs-cspをご紹介 by @niryuu
世と宇宙の山の話 (js-cspっていう新しいcallback管理ライブラリの話)
新しい並行計算ライブラリ js-csp のご紹介
- ド初心者が5000QPSの広告配信APIをNode.jsで構築したおはな死 by @zuqqhi2, @Jimisky
アドテクの裏側をNode.jsで作るというすさまじい話
nodegrindっていうCPUプロファイラが便利そうだった
ド初心者が5000QPSの広告配信APIをNode.jsで構築したおはな死
- node.js + socket.io + mongoDB で本格風リアルタイムWEBサイトを作ってみた by @ozatty96
チャット | NETROOM - ネットルーム - リアルタイムチャット掲示板
- node.jsでビッグデータを処理する by @neo6120
ビッグデータのプリプロセスとしてnode.jsを使うというこれもまたすごい話。
NodeはシンプルプロセスなのでCPU一つだけの処理だとCPUを使い切れない
node.jsで細かくchild_processを使って並列に処理させる
- A Profiling and Monitoring Method for Nodejs Applications by @setogit
Concurixっていうモニタリングサービスを使うとどういうモニタリングができるのかという話。
Concurix/cx-helloworld-readme-ja · GitHub
謝辞
本当にスタッフの力とスピーカーの皆のコンテンツがなかったらここまで面白いカンファレンス開催できなかった。
来てくれた皆さん含めてありがとうございました!来年も頑張ります!!!
Node学園祭にこられた皆様
学園祭の準備手伝ってくれたスタッフの方々
学園祭の後片付け手伝ってくれた皆様
発表で盛り上げてくれた皆様
ありがとうございました!色々至らない所もあったかと思いますが無事に終わってよかったです。これに懲りずにまた来年も来て下さい #nodefest
— Yosuke FURUKAWA (@yosuke_furukawa) 2014, 11月 15





