Node塾番外編 Real-time Web ハッカソン もとい、 Tuppari インストール大会に行ってきました。
Tuppari公開記念、Node塾に行ってきました。
せっかくなので、 @hakoberaさんから直々に教えていただいた Tuppari を自分のサーバーで構築し、公開する方法をここに書いてみます。
もともと、Tuppariは自分たちでスケーラビリティを持つbroadcast専用のWebSocketサーバーを簡単に構築できるようにしたいというモチベーションから作り始めたようで、CloudFormationを使えば簡単にTuppariクローンを作れるということでした。
Cloud Formationで新しいStackを作る。
まずはhakoberaさんのgithubからjsonファイルを2つダウンロードしてきます。
tuppari-servers/aws at master · hakobera/tuppari-servers · GitHub
・cf-tuppari-dynamo.json DynamoDB用の設定ファイル
・cf-tuppari.json tuppari本体のファイル
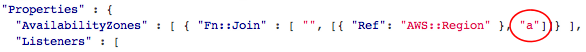
※もしもUSリージョン(Virginia)に建てる場合はcf-tuppari.jsonの下記の箇所を"a"から"b"もしくは"c"に修正する必要があります。いくつか存在するので、全て置き換えてください。

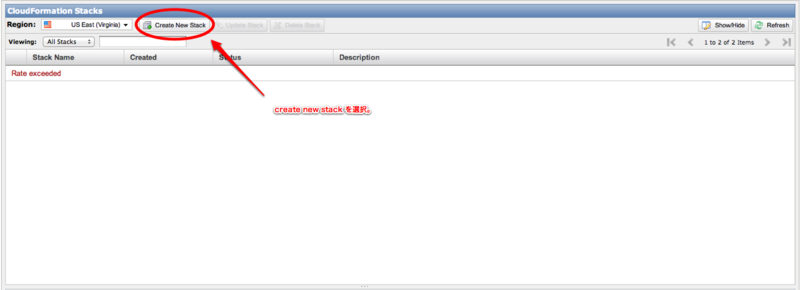
その後、CloudFormationに行きます。AWSの以下のページから "create new stack"を押してください。

stackの名前を入力し、Upload template fileを選択し、DynamoDB用の設定ファイルである"cf-tuppari-dynamo.json"を選択してアップロードしてください。

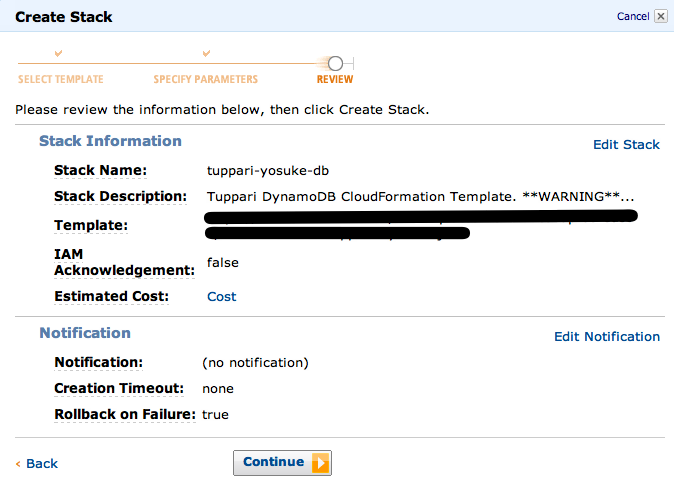
うまくいくとこんな画面が出てきます。Continueボタンを押してください。

作成には5分程度かかります。作成完了したら、以下の様な画面が出るため、Outputタブに遷移し、以下の値を記録してください。

次にtuppari本体を作成します。
再度"create new stack"からupload template fileを選択し、今度は"cf-tuppari.json"を選択してアップロードしてください。
すると、今度はtuppariの値設定画面が出ます。ここに先程記録した値を入れます。

※ちなみにオレンジ色の○で囲みましたが、Redisサーバーはm1.smallインスタンスで起動します。ここはmicroで起動させると @nulltaskさんがすごくハマっていたのでsmallで起動させたほうが良いです。
ここも多少時間がかかります、大体10分くらいでしょうか。
完成するとこんな感じの画面になります。

ひとまずこれで、Tuppariクローンの構築自体は完成です。
URLとTuppariへの設定。
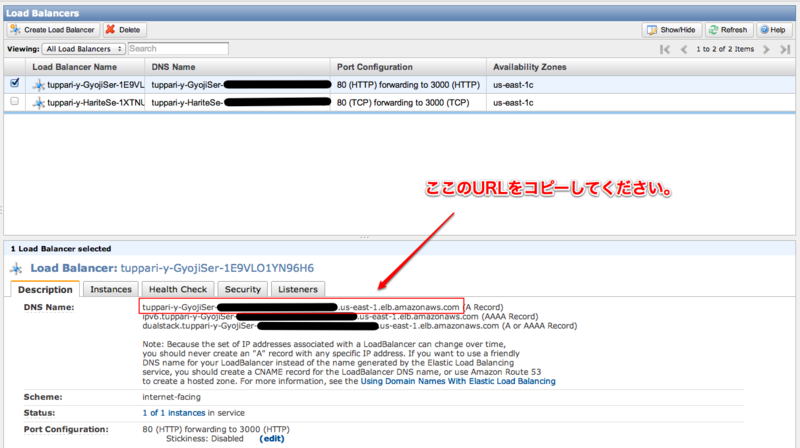
まずはコンソールホームからLoad balancerの画面に行ってください。

Gyojiサーバー側のURLとHariteサーバーのURLをコピーしてください。
下記に記載されています。

このコピーをもう一方のHariteサーバーにも実施してください。
tuppariに自分が作った方に接続するように設定します。コンソールを起動してtuppariをインストールし、
以下の操作を実行してください。
$ tuppari target http://GyojiサーバーのURL
これで以下の実行をしてレスポンスがちゃんと返ってくるか確認してください。
$ tuppari info
レスポンス:
url: http://GyojiサーバーのURL
information:
{
"name": "gyoji",
"version": "0.1.0"
}
tuppariアカウントを作成します。
$ tuppari register < account name >
パスワードを入れて、Successと帰ってきたら成功です。
$ tuppari login
でログインできるか確認してください。
これもSuccessと帰ってきたら成功です。
$ tuppari create < application name >
ココで成功したら、APPLICATION_IDやACCESSKEY_IDなどが手に入るので、これも記録しておいてください。
動作確認、Tuppariのサーバとクライアントにhost情報を設定する
TuppariのHello Worldを動作させます。
以下のURLに存在するので、ダウンロードしておきます。
tuppari/examples/tuppari-helloworld at master · hakobera/tuppari · GitHub
hello.jsの以下の箇所にGyojiサーバーのURLを貼り付けます。
var tuppari = new Tuppari({ host: 'https://api.tuppari.com', // ← ここをGyojiサーバーにする。 applicationId: 'your_application_id', accessKeyId: 'your_access_key_id', accessSecretKey: 'your_access_secret_key' });
また、example.htmlのclientのインスタンスを生成する箇所にHariteサーバーのURLを貼り付けます。
var client = tuppari.createClient({ applicationId: '[Replace this with your Application ID]' , url: 'http://HariteサーバーのURL' //←ここにHariteサーバーのURL });
これで動作するはずです。
example.htmlをブラウザに開いた状態で、以下のようなコマンドを実行させると、引数に入れた値をHTMLに描画してくれます。
$ node hello.js hello!
この後、ハッカソン的な事をやろうとしたのですが、結局時間切れでタイムアップ。
自分が作ろうとしていたのはdstat + fluentd + Tuppariでリアルタイムリソース監視系をやろうかと思っていたのですが、
できませんでした。
ですが、AWSのCloudFormationを使ったことがなかったのでかなり強力なツールだと再認識しました。
作りかけた奴はちゃんと作ってこのブログで公開します。
私信
@hakoberaさんを始め、@nulltaskさん、@kysnmさん、それぞれお疲れ様でした。
大変密な話ができたので有意義な時間になりました。またNode塾やりましょう!
ありがとうございました。