npm v5 がリリースされた
npm v5

npm に v5 がやっとリリースされました。この npm v5 は既に明日リリース予定の Node v8 にバンドルされる予定です。 かいつまんで、機能を紹介します。
Notable Changes
- package-lock.json!!!
- faster than npm v4
- no more
--saveoption - Offline mode
- sha512 support
package-lock.json!!!
npm v4 まで問題だった npm-shrinkwrap の問題 を解消するための新しい lock ファイルが生まれました。
shrinkwrap は依存ライブラリを固定するための機能です。npm v4 までは shrinkwrap で固定していましたが、新しく npm v5 になってからはshrinkwrap は不要です。
shrinkwrap は現在の自分の node_modules フォルダ以下にある情報を元に shrinkwrap.json ファイルを作成します。
単純に今の自分の依存モジュールのスナップショットとして作るだけならいいのですが、実際には環境の差異で開発中にしかいらないモジュール(devDependencies)やOSX環境ではインストールできたけど、Linux環境ではインストールできないモジュール(optionalDependencies)などがあり、きちんと環境に合わせてshrinkwrapを構築する必要があります。これを回避するために色々 hack していましたが、今回の変更でそれらは全て不要になります。
package-lock.json は package.json に何か変更があったらそれと完全にsyncしてファイルが変更されます。
要は npm install や npm update や npm uninstall などをした場合は毎回 package-lock.json にも同様の変更が行われます。
facebookのメンバーが作った yarn と同じ動きですね。
もしもこの動きを止めたければ --no-save オプションが追加されているのでそれを付けると package-lock.json には反映されなくなります。 --no-save を付ける時はちょっとだけ試してみたい時ですね、基本は何も付けずに npm install foobar とやるだけで lock ファイルもpackage.json も一緒に更新されていきます。
faster than npm v4
npm v4 よりも高速化されました。試しに手元で 適当なモジュール を使った所、下記のような結果になりました。
- npm4 3.14sec
- npm5 1.52sec
- yarn 0.78sec
- pnpm 0.75sec
手元では pnpm > yarn > npm v5 > npm v4 の順で速いのが観測されました。ただ正直 pnpm と yarn の差は誤差の範囲内です。 高速にはなりましたが、 npm5 と yarn, pnpm はまだ yarn, pnpmのが高速です。
こちらの資料にはもう少し詳細なデータが載っています。
no more --save option
npm install でモジュールをインストールする際に --save オプションがデフォルトで付くようになりました。つまり、何らかのモジュールをインストールした場合デフォルトで package.json に変更が入ります。
--save-dev もしくは -D オプションを付けてインストールすれば devDependencies に入ります。--save-optional もしくは -O をつければ optionalDependencies に入ります。
これらモジュールをインストールした時には必ず package.json とともに package-lock.json にも変更が入ります。
offline mode
npm install --prefer-offline や npm install --offline などのモードが追加されました。
--prefer-offline をつけると、npmのcacheがstaleしているかどうかを確認するためのrequestを発行しなくなり、今持っているローカルキャッシュを優先して実行するようになります。無かったら npm リポジトリに取りに行きます。
--offline をつけるとローカルキャッシュからしか取りません。もしもローカルキャッシュに見つからなかったらエラーになって終わりです。
この offline mode自身は「高速化というよりもnetwork 利用率を下げるために使っているオプションで、直接速度に影響するものではない」とのことを npm の中にいる Kat Marchan から教えてもらいました。
@yosuke_furukawa the reason for having them is more for users who want to reduce or prevent network usage.
— ✨5x gayer Kat✨ (@maybekatz) 2017年5月29日
sha512 support
これまで sha-1 でハッシュを計算していましたが、 sha-1 はcollision の懸念もあるためよりcollisionが起きにくいsha512もサポートされることになりました。
Please make sure to start using #npm5 to publish modules if you can, so you can actually generate `sha512` checksums for your tarballs~ pic.twitter.com/92iNcxcRrR
— ✨5x gayer Kat✨ (@maybekatz) 2017年5月13日
現時点では、 sha512 と sha1 両方で併用される形になるようです。 sha512 だけにすると既存モジュール全てハッシュ値を再計算する必要があるからだと想定されます。なので既存のsha1も併用する形になるんじゃないかと。ただ npm v5 以降からは sha512 のフィールドに値が入っていれば優先的にチェックされます。
この他にも
cache の機能がいくつか deprecated になっていたり、 package.json や package-lock.json がデフォルトでインデントがされるように改修が入っています。
まとめ
npm v5 のリリースに関してざっくり紹介しました。
yarn や pnpm の速度は魅力的ですが、 npm v5 は Node v8 にバンドルされて標準的なツールとして組み込まれる事になるでしょう。まだ v5.0.0 が出たばかりですが、今のうちからでも npm i npm@5 -g で入れて試してみるのも悪くないでしょう。
util.promisify が追加された
Node.js のコアに util.promisify が追加された。
github.com
今回は util.promisify が持つ役割を中心に Node.js における Promise の立場についても話していけるといいと思う。
util.promisify とは
読んで字のごとく関数を Promise に変換してくれるユーティリティメソッド。 下記のような要領で変換できる。
const util = require('util'); const fs = require('fs'); const stat = util.promisify(fs.stat); stat('.').then((stats) => { console.log(stats); }).catch((error) => { console.error(error); });
async-awaitを使いたい場合(Node.js v7の最新では既にenabled)は下記の通り
const util = require('util'); const fs = require('fs'); const stat = util.promisify(fs.stat); async function callStat() { try { const stats = await stat('.'); console.log(stats.uid); } catch(e) { console.error(e); } }
util.promisify 注意事項
Node.js のコアメソッドに限らず、他のメソッドもPromiseに変換できる、ただし、変換する場合はその関数がpromisifyの規約に従っている必要がある。
その規約というのは、
- コールバック関数を引数の最後に取ること (
function(arg1, arg2, cb){}) - コールバック関数の最初の引数はエラーであること (
cb(err, res))
である、これに従わない関数の場合はうまくPromisifyされないので要注意、特に2つ目の規約に違反しているとエラーじゃないものがPromise.reject の対象になってしまうことがある。
Node.js のコアメソッドのほとんどは上記の規約に従ったコールバック関数を取るが、Node.jsの規約から外れたコールバックの使い方をしているメソッドの場合は一工夫が必要になる。
例えば、 setTimeout や setImmediate の場合がそうなる、これらはコールバック関数を最初の引数に要求するし、コールバック関数の最初の引数はエラーとは限らない。
こういった関数を Promise に変換したい場合は util.promisify.custom をプロパティにしてカスタマイズされたPromisify関数を提供してあげる必要がある。
const test = function(cb, arg){ cb(arg) } test[util.promisify.custom] = (arg) => { return new Promise((resolve, reject) => { test(resolve, arg); }) }; const p = util.promisify(test); p('foo').then((arg) => console.log(arg));
Node.js の setTimeout や setImmediate はこの util.promisify.custom を使ってcustomizeされたPromisifyを作っている。
Node.js における Promise の位置付け
フロントエンドでは async await が採用されたり、 Web 標準のAPIが採用していたりと、ほぼスタンダードな印象を受ける Promise だが、 Node.js の中では実はまだまだ議論の余地がある。
util.promisify を採用するかどうかを議論していた時にその場に居たので、要点をまとめると
unhandledRejectionの時の振る舞いが決まっていない
という一点につきる。
議論で話している感じは以下の通り:
- Promise のニーズは高い、特に async await のような構文サポートまであるので強力
- しかしながら、Promise の unhandledRejection が起きた時にNodeのデフォルトをどう動かすようにするかが未定
- 現時点では warnings が出る。しかし、今やってる unhandledRejection はただ単に例外発生時に
.catchをする Promise が その時点で いなかっただけであり、Promiseが例外をキャッチするのは仕様上いつでも良いので、この時点で出るwarningsとしては適切ではない(非同期にキャッチされる可能性があるため)。 - 現在の仕様で Promies を使ったとして、例外をキャッチしなかった際に容易にメモリリークやファイルディスクリプタのリークが起きることは想像しやすく、やはりNodeコアの中でも簡単にリークが作り込めてしまうような状況にするべきではない、リークが気づきにくくなる位なら異常終了した方がマシ
というのが議論ポイントだった。
もう少し噛み砕くと、『 Promise を簡単に使えるようにする(util.promisifyを提供する)なら、 Promise を安全に使える手段として提供してあげる(リークを起こさないようにする)べき』という感じだろうか。
これに対しては現時点で提案中のデフォルトの unhandledRejection の動きで既に3,4候補存在する。
unhandledRejection が起きたら:
- GCが起きるまで待ち、起きた時にunhandledな状態のPromiseがあったら異常終了 (https://github.com/nodejs/node/pull/12010)
- process.nextTickでそのtick内で例外が回収されてなかったら異常終了 (https://github.com/nodejs/node/pull/12734)
- フラグ付きでエラーをスローする(–throw-on-unhandled-rejection)として、デフォルトは現時点の動きそのまま (https://github.com/nodejs/node/pull/6355)
まだこの部分の議論は続いている。
Node.js Collaborators Summitにおける、約一時間の議論は発散して終わった感じがするが、 util.promisify を追加する件に関してはある程度の有用性、コアでやることの意義が認められてマージされた。
Promise とどう付き合っていくか
僕らアプリケーションをNode.jsで書いている側としては気をつけるべきなのは、 Promise が使いやすくなってきているが、まだまだ運用面での知見が少ないという点だと思う。
もしかしたらリークが起きてるけど気づいていないとか、例外がスローされていたけどそのまま放置されていたとかそういう事がないように Promise は気をつけて使うべきだろう。
実際に Node.js v4 では Promise でメモリリークが起きていた(現在は修正済み)
更に言うと、現時点の Promise には core-dump を出す仕組みもない(processが死んだ時の --abort-on-uncaught-exception 相当)。Promiseを使ってしまうとエラーになって死んだ時に解析がしにくいという側面もある。
util.promisifyができたことで、Promiseが使いやすくなっているが、この辺りはまだ仕様検討中なのでv8.0次第ではPromiseの使い勝手は変わる可能性もある。
2017/05/12 追記: Promiseを無限ループさせるとリークが起きるというのは仕様の問題であって、Node.jsの問題ではありませんでした。
まとめ
- util.promisify の説明
- Promise と Node の位置付け
- Promise とどう付き合っていくか
node の security checkをするなら nsp が便利
nspとは
先日たまたま会社で Vulnerability の話になって色々と Node.js だとこういうのあるんですよって言ったら知らなかった方も多かったので紹介。 nsp は node security platform の頭文字を取ったプロジェクトである。
Node Security Platform はサイト上で脆弱性を公開している。 Node.js のコアの脆弱性というよりも npm モジュールなどのモジュールの脆弱性だ。
nsp に挙げられてる脆弱性の一例
例えばこの脆弱性なんかは2017年2月11日に公開された脆弱性である。
https://nodesecurity.io/advisories/313
どういう脆弱性かというと、このモジュールはJavaScript Objectをシリアライズするためのモジュールだが、そのserializeする時に関数までも変換してくれる、JSONよりも少しだけやってることが複雑である。問題はdeserializeする時で、deserializeする時はnew Function 等で括って eval として関数を実行している、こうすると不正な即時関数 {e: (function(){ eval('console.log("exploited")') })() } をserializeしたオブジェクトが渡された場合にdeserializeした側の環境で勝手に実行されてしまう。この例題コードはconsole.logだから良いが、child_processのexecFileやらなんやらがサーバで実行されたら目も当てられない。
さて、この手の脆弱性は実は週単位のペースで上っている。これをいちいちチェックしてたらキリがない。ツールで自動化させようというのがこの nsp である。
nsp 使い方
インストールはとりあえず簡単。
$ npm install nsp -g
別にローカルモジュールに入れて npm run security とかでチェックできるようにしても良い。
$ nsp check (+) 2 vulnerabilities found ┌───────────────┬─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┐ │ │ Code Execution Through IIFE │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Name │ serialize-to-js │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Installed │ 0.5.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Vulnerable │ <=0.5.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Patched │ >=1.0.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Path │ server-timing@1.1.0 > serialize-to-js@0.5.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ More Info │ https://nodesecurity.io/advisories/313 │ └───────────────┴─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┘ ┌───────────────┬─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┐ │ │ Regular Expression Denial of Service │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Name │ ms │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Installed │ 0.7.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Vulnerable │ <=0.7.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Patched │ >0.7.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ Path │ server-timing@1.1.0 > ms@0.7.0 │ ├───────────────┼─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┤ │ More Info │ https://nodesecurity.io/advisories/46 │ └───────────────┴─────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┘
これだけ。これだけでshrinkwrap もしくは package.json の定義を眺めて脆弱性のあるモジュールがないかを Node Security Platform の API に投げて確認してくれる。
もう少し凝った使い方をしたければ、 .nsprc に 例外ルールを追加して無視することも可能。
{ "exceptions": ["https://nodesecurity.io/advisories/12"] }
もちろんこれだけで脆弱性が防げるわけではない。これは自分の依存モジュールに脆弱性が報告されていないことを見つけるための道具でしか無い。
自分のサイトの脆弱性や自分のモジュールがうっかりSQL Injectionしていたなんて事にならないようにしたい。
ちなみに yarn 対応なんかはまだの様子。
Demystifying webpack2 tree shaking
webpack2 に最近移行しました。
その時の知見とせっかくなので tree shaking が実際に中でやってることを追ってみたので紹介。
webpack2 移行時の注意
基本的にはほぼここに書いてあるとおり。
かいつまんで説明すると、configファイルの書き方がガラッと変わって、 module.loaders が module.rules になったり、 resolve.root がなくなって resolve.modules に変わったり。この辺の書き換えは割りとすんなりいくはず。
辛いのはpostcss周りのオプションの渡し方辺り。これまではconfigのrootにpostcssプロパティを用意してそこに記述できたが、その記述はできなくなり、 webpack.LoaderOptionsPlugin 経由で渡すか postcss.config.js というファイルを作ってそこに渡す必要がある。どちらでも構わないが、 postcss.config.js で渡す方法が postcss-loader の issue でオススメされていたのでそれを採用することにした。
※コメントで教えてもらったが、 .postcssrc でやる手段もある様子。
また、 ExtractTextWebpack という Plugin がまだ v2 では beta 版という位置づけで、割りとオプションの渡し方周りが定まりきっていないので注意。 ハマったので issue とにらめっこしながらコード読みながら進めるとこのスレで解説されていたのでその通りやると良い。
webpack2 が出たからと言ってまだローダー周り、プラグイン周りが若干stableじゃないことに注意した上で移行すると良いだろう。
Tree Shakingとは
Rollup が言い始めたのか、出自を辿るとRich Harris が語るRollupの話が出てきた。 要は木を枝刈りするという意味。もうすこしかいつまむと、使っていないライブラリを枝刈りして削り、小さくしてbundleすることを指す。
webpack2 におけるおそらくはメイン機能の1つであり、webpack2 にする人はだいたい tree shaking までやる傾向にある。
webpack2 の Tree Shaking を試すのは簡単で、 babel での module トランスパイルを辞めれば良い。
{ "presets": [ "react", ["es2015", {"modules": false}] // modules を false にする。 ] }
こうすると webpack2 では import/export 構文をそのまま扱えるようになる。これを使って、 export されてるけど、 import されていないものを見つけて、それだけはbundleしないという方法を取る。
実際にやってみると多少の効果はあり、このような結果になった。
Webpack2 tree shaking result:
— Yosuke FURUKAWA (@yosuke_furukawa) January 20, 2017
No Tree Shaking : 898KB
Tree Shaking: 886KB
Demystifying webpack2 tree shaking
じゃあ中で何をやってるんだろう、ということで中身を追ってみた*1。
webpack2 は実際 export されているファイルはほぼそのまま展開する。ただし、 export されているが、 import されていない関数や変数、クラスに関しては実際には export する時に common js として export しない。
例を挙げる、下記のようなファイルが存在するとする。
// main.js import { sum } from './math'; sum(1,2);
// math.js export function sum(a, b){ return a + b; } export function sub(a, b){ return a - b; } export function mul(a, b){ return a * b; }
ここで、 webpack2 の変換をかけると下記のようになる。
"use strict"; /* harmony export sum */ exports["sum"] = sum; /* unused harmony export sub */ /* unused harmony export mul */ function sum(a, b) { return a + b }; function sub(a, b) { return a - b }; function mul(a, b) {return a * b};
見てもらうと分かるが、関数はそのまま展開されているのがわかると思う。ただし、 exports オブジェクトには sub や mul といった関数をマッピングしていない。その代わり「コメントでunusedなので export しなかった」というのがわかるようになっている。
このままだと、特にtree shakingの旨味はない。コメントがある分、むしろファイルサイズとしては増える可能性もある。
tree shaking しても何もおきないのかと思うのは時期尚早。ここで production 用のビルドをして、 UglifyJS の力を借りると下記のようになる。
a["sum"] = function(a,b){return a+b};
実は UglifyJS には unused な関数や変数を消してくれる、という機能が備わっている。
GitHub - mishoo/UglifyJS2: JavaScript parser / mangler / compressor / beautifier toolkit
この機能をwebpackは内部的に使うことで tree shaking を実現している、上の例で言うなら、 sub や mul といった関数はそのまま出ていたとしても、結局 exports オブジェクトにマッピングされていないため、参照がなくなり、誰からも使われていない事になる。
これによって UglifyJS2 がunusedなものとして、削ることができるというわけだ。
ちなみに babel の場合、ファイル単位での変換を基本とするため、『export されているが import されていない』という情報を持たずに transpile している。これによって上述したような『この関数や変数だけは common js にマッピングしないでおこう』というような処理ができない。ただし、すごく単純な仕組みなのでいつか実装される可能性もある。
これまでtranspileされてcommonjs になるだけで特に強い意味は無かった ES6 modules 形式での記法だが、このような形で メリットが享受されるようになるなら書いてもいいのかもしれない。
まとめ
- webpack2 移行の注意
- Tree Shaking とは
- Demystifying Webpack2 Tree Shaking
参考
webpack/examples/harmony-unused at master · webpack/webpack · GitHub Tree-shaking with webpack 2 and Babel 6
*1:というのも、実際に削除されてるのか追ってる内にへ~と思う発見があっただけ
ソフトウェア例え話、格言、小噺
2016年になってから色んなソフトウェアエンジニアの人と話してきて、その中で3人から聞いた例え話、格言、小噺が面白かったので、僕の中だけで留めておかずに開放しておく。
息継ぎをするには『まず息を吐く』という例え話
水泳で息継ぎをするなら『まず息を吐きなさい』と教わるらしい。これは息を吐かずにどこかで息を貯めてしまうと、ちゃんと息を吸えないという事を意味してる。息を吐くと苦しくなって顔は絶対に水面に出る。
これと同じことがソフトウェアの学習にも言える。
つまりまずアウトプットする、なんでも良い。作ったものをGitHubに公開するとか、発表するとか、ブログやQiitaに書くとか。ちゃんとアウトプットしたものはフィードバックがあり、そのフィードバックを受ける(PRやissue, 質問, マサカリ etc)、どんどん吐き出していくと吸わないとネタがなくなるので、吸い込むためにまたインプットする。
同じような話として、教えることで勉強するという学習法がある。
自分が誰かに教える役になるというのは実は一定の知識がないとできない。
アウトプットする、という最初の一歩は躊躇しがちかもしれないが、アウトプットすればするほど次のインプットになり、良い効果が得られる。
ちなみにこの例え話は及川卓也さんとの対談で語っていただきました(ちなみに下の記事じゃなくて多分別な記事になるはず)。
プロジェクトを失敗させる方法
プロジェクトを絶対に失敗させる方法というのが1つある、関係者をひとつにまとめずにバラバラの部屋に分けること。
ソフトウェア開発プロジェクトでも考えると1つの部屋で広い部屋を借りるか複数の狭い部屋を借りて部屋を分けるのとどっちが都合が良いか、というと圧倒的に前者。
まず、一つの部屋にまとまってると直接顔を見てコミュニケーションがしやすい。部屋が分かれてるとそれだけでコミュニケーションコストがかかる。SlackやIRCなどでコミュニケーションはできるとはいえ、やっぱり表情を見ながらホワイトボードに書きながらの話ができるのとは少し違う。
さらに言うと、プロジェクトには『偶発的なコミュニケーション』が重要になる。偶発的なコミュニケーションというのは、たまたま聞こえてきた議論の内容だったり、そのへんに書かれてたホワイトボードの走り書きとかが見えるとか、そういう所から始まる突発的なコミュニケーションの事を指す。
よくタバコ部屋での会話がきっかけで仕事の話が回るとかいう話は出るが、それと少し似ている。要は偶発的なコミュニケーションが起こりやすい環境でトークするというのはきちんとした会議で決まることよりも重要な事がある。
さて、これを振り返ると、この偶発的なコミュニケーションというのは色んな所で実は応用できる。
例えばslackでの分報システムもそうだと思う。リモートというのを逆手に取って敢えて自分が今やってること、詰まってることを積極的に共有する仕組みで、偶発的なコミュニケーションを引き出そうとする。
もう少し話をすすめるとGitHubかなんかのリポジトリもチームやら言語やらで分けるよりもプロジェクトが1つのリポジトリでやった方が偶発的なコミュニケーションが生まれやすい。コードが見えるだけじゃなく、PRも見えるし、issueも見える。
実はgoogleなんかは1つの巨大なリポジトリでプロジェクトを管理してることが多いらしい。
Google の巨大レポジトリとブランチ無し運用 - Kato Kazuyoshi
ちなみにこの小噺はt-wadaさんとお昼を一緒になった時に教えてもらいました。
正しいものを正しく作る
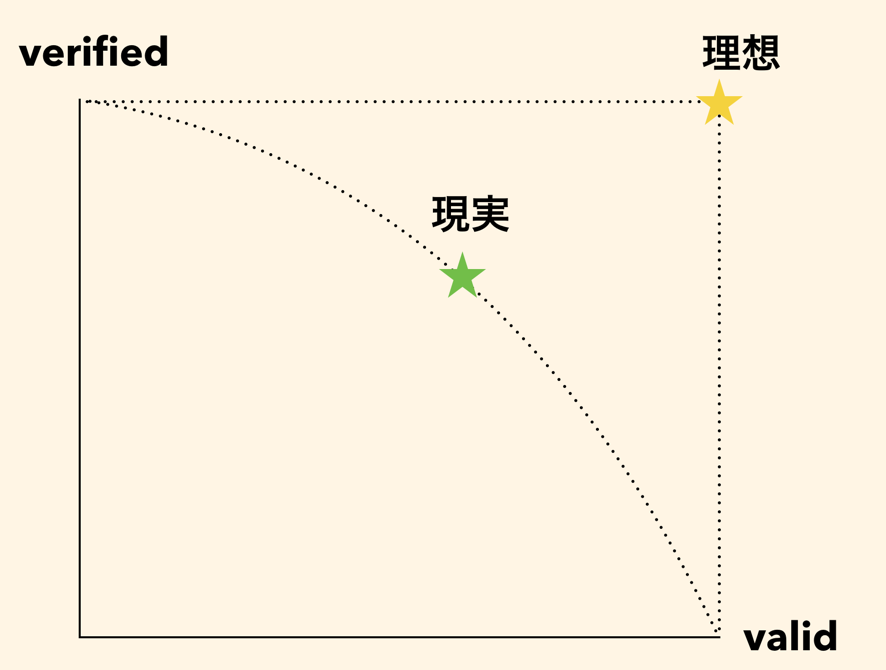
正しさには厳密には2種類ある。 validation と verification の2種類。
validation は語源を辿ると、value になる。つまり「価値があるかどうか」という意味。ソフトウェア開発で言うと、何かしらの数字に反映される事がvalidationを満たしていることになる。分かりやすく言えば売上があがる、コストが下がるとか。
verification は語源をたどると、veryになる。veryは「とても」と訳される事が多いが「まさしく」という意味。つまり、「まさしく在るべき姿」であるかどうかという意味。分かりやすく言えばテスト書いてるかどうかとかコードの設計が良いとか、直接的に数字に反映されるようなものじゃなく、プロジェクトとしてあるべき姿になっているかどうか。
どっちの正しさを満たすべきっていう話じゃなくて、両方満たすのが一番正しい。(ただこの手の締め切りを優先させるべきかテストを書いたほうが良いか等の話が出る度にどっちかに振り切った話が多い気がする。実際はどっちかだけ満たしても正しくない。)
確かに両方満たそうとしても実際はなんだかんだで取捨選択を迫られることは多い。もちろんその時はプロジェクトの状況や内容に応じて決めれば良い。繰り返しになるがどっちかを取れば良いというものじゃなくて、両方満たすのが圧倒的に正しい。

もちろん両方満たすのなんて理想だと思う。ただし、両方満たせないのだとした時に今度はそれを埋められるように研鑽を積むべきだし、チームとしてどうあるべきかを振り返っていく必要がある。要は理想だからといって諦めるんじゃなくて両方満たせるようになろうよ技術者なら。という事を説いていきたい。
ちなみにこの格言は弊社の隣で一緒に開発している。 koichik から教えてもらいました。
来年もよろしくお願いします。皆様。
Exploring Node.js Future というタイトルで jsconf.asia で発表してきました。
このブログ記事は Node.js advent calendar の 4日目の記事です。
いやーギリギリ 12/4 に間に合いました。
12/4 のアドベントカレンダーに投稿するっていうのは来週の12/11まで大丈夫だからな(?)
— Yosuke FURUKAWA (@yosuke_furukawa) December 4, 2016
というわけで本題。
はじめに
Node.js の日本のコミュニティを3年運営して、色んな所で語ってきた僕だからこそ、 Asia の JavaScript コミュニティに対して語れる話があるんじゃないか、ということで jsconf.asia で Node.js の今後について話してきました。

jsconf.asia とは
シンガポールで行われる JavaScript のカンファレンスです、 jsconf.asia という名前の通り、 JavaScript カンファレンスの Asia 代表版ですね。 今年で5年目らしいです。
jsconf っていうだけあって、 web 系の話かと思いきや、脳波測定とか、機械学習とか、IoTとかの話ありで、ごちゃまぜ感あって、すごく面白かった。
スクリーンでかい pic.twitter.com/ZCkq80Wa3w
— Yosuke FURUKAWA (@yosuke_furukawa) November 25, 2016
個人的に楽しみなスタックオーバーフローのhigh perf architecture の話キタ! pic.twitter.com/YhlY4FzUde
— Yosuke FURUKAWA (@yosuke_furukawa) November 25, 2016
StackOverFlow では Redis と SQL を併用してて、 基本的にRedisのキャッシュからヒットさせるようにしている、最新の20%でヒットしなかったらSQLを見るという、所謂普通のLatest Recent Used Cache っぽい。
— Yosuke FURUKAWA (@yosuke_furukawa) November 25, 2016
v8最適化周りのオプション
— Yosuke FURUKAWA (@yosuke_furukawa) November 26, 2016
--trace-opt --trace-deopt
--print-opt-code
--trace-ic
v8最適化ツール
IC Explorer v8/tools/ic-explorer.html#jsconfasiaja
想像の斜め上の発表が始まった #jsconfasiaja pic.twitter.com/isAEC9D4RD
— Yosuke FURUKAWA (@yosuke_furukawa) November 26, 2016
脳内いじり出したぞ #jsconfasiaja pic.twitter.com/3lx24FfvDz
— Yosuke FURUKAWA (@yosuke_furukawa) November 26, 2016
僕の発表
Node.js の機能の今後の話をしてきました。 Exploring Future Node というタイトルで、Node.jsのアジア代表のつもりで話してきました。
Node.js は今、『コアに色んな便利機能を追加しよう』とか『 cool な機能を増やしていく』ような事は避けていて、 "small core" を表明しています。一方で、 "small core" とはいえ、 Web Application 開発を重要視しております。
これを検討する上で、重要なのが "Web Standard" になります。 Web Standard の機能は追従するという姿勢でやっていて、例えば ECMAScript はもちろん、 国際化標準のECMA-402、ブラウザのAPIを決める WHATWG、 httpだったりネットワークだったりの標準化を決める IETF のやっていることをちゃんと core の中に入れていくという話です。
今回の資料はその現状と今後を見せた感じです。
今後の話で言うと今のところ一番ホットだと僕が思ってるのは、 HTTP/2 と ES Modules interop で、この2つは今後の Web Standard になりうる話題だと思っているので、かなり重点的に話してきました。
発表してきて
まぁやっぱり jsconf.asia 自身はすごく面白いイベントだったので良かった。2015年は NodeConf.EU で発表できて、 2016年は jsconf.asia で発表できたので、来年もどこか海外カンファレンスで発表したいと思います。
#builderscon に参加してついでに発表してきました。
『知らなかったを聞く』というのが builderscon のコンセプトなので、文字通り全く知らない発表ばかり聞いてきました。
参加したのは下記の通り:
- OSS は Windows で動いてこそ楽しい
- 動け!Golang 〜圧倒的IoTツール開発へようこそ〜
- Automatic Smile Camera を作った話 - 親バカハックノススメ -
- Open Beer Serverの理論とその実装
- C 言語で行う Web フロントエンドプログラミング
- Highly available and scalable Kubernetes on AWS
- そろそろプログラマーもFPGAを触ってみよう!
- Docker swarm mode などで作る PaaS モドキとその悲しみ
- 世の中の困り事はだいたいGoのコード自動生成で解決する
- Bluetooth キーボードの作りかた
太字は僕の発表
面白かった発表
Open Beer Serverの理論とその実装
さすがの moznion 氏というか、プレゼンに対してのパフォーマンスがもはやエンジニアの域ではない気がしました。作成したビールサーバーの内容もさることながら、要所要所での笑いのポイント、最後のデモンストレーション、質疑応答の立ち居振る舞い全部が最高でした。
ただ発表資料だけではおそらくこの面白さは伝わってこないので、是非興味のある方は直接見に行かれると良いかと思います。
Bluetooth キーボードの作り方
ErgoDox のキーボードの話聞いて、これを作ってみようという風になるのはなんというかすごくエンジニアチックで素晴らしかった。 ほぼこの一言に言いたかったことが集約されてる。
中央付近にあるキーは左右どっちからも押せるようにしたかった、これを満たせる既製品はない、『既製品に従うなら自分を変える必要がある、俺は自分を変えたくない』これ名言では。 #buiderscon
— Yosuke FURUKAWA (@yosuke_furukawa) December 3, 2016
『俺は自分を変えたくない、変わるべきはインタフェース』、この精神は多分最初の mattn さんの話も同じで、 Windows で開発するのはすごく苦労が伴うが、変わるべきはインタフェースだとする発想を発表者二人共持っていたのは面白かった。
builderscon tokyo 2016 で「 Bluetooth キーボードの作りかた」を喋りました | tech - 氾濫原
自分の発表
娘の笑顔を検出してカメラで撮影する IoT の話をしました。
割りと面白かったとかいい話だったとかそういう意見が twitter で見れたので良かったーーー。
発表を通して
全く知らなかった話を聞くのは面白かったけど、聴講者のレベルがまちまちなので、発表者側は誰にでも分かるようにレベルを落とす必要があって、そういう風に初歩の初歩から教えるようになっていない発表は難しそうに感じてしまいました。
FPGAの話は全く門外漢だったけど、デモを中心になってて分かりやすかった。 C言語で Web フロントエンドプログラミングをする話も同様にデモがいくつかあって、分かりやすかったです(Emscriptenは全く知らないというわけじゃなく、実は割りと使ったことあるレベルですが)。結局やりたいことが何なのかを分からせるのにデモより雄弁な仕組みは無いんだなと思いました。
全く知らない人達をちゃんとケアするように発表者はなるべく専門用語を使わずに、デモで分かりやすく、面白おかしく伝えられるとこういうイベントでは良いのかなと思いつつ、自分の発表にももっとデモベースで話せると良かったかなと思いました。
builderscon すごく面白いイベントでした!! 2017 年も行きたい!!!!