東京Node学園祭2015を開催します。
さてさて、東京Node学園祭2015を開催します。開催も今週土曜日と迫ってまいりました。
今回のエントリはNode学園祭内でどういうことをやるのか事前にシェアしておくことで参加者並びに発表者の皆様にスムーズな参加を促すための紹介エントリです。

NodeSchool
今年もNodeSchoolを開催します。
今年のNodeSchoolには以下のコンテンツが含まれています。
- javascripting (JavaScriptのワークショップ、変数宣言から関数定義とかifとかforの書き方まで含まれてる初心者向けワークショップ)
- learnyounode (Node.jsのワークショップ、NodeのAPIであるfsやhttpを使って実際にNode.jsでCLIを作ったりサーバを作る初心者向けワークショップ)
- how-to-npm (npmのワークショップ、npmのコマンドの使い方と基本的な一連の流れを学べるワークショップ)
- crypto-workshop (大津さんが作った crypto モジュールを使った暗号化について学べるworkshop)
- buffer-workshop(大津さんが作った bufferモジュールのためのworkshop)
- learnyoureact (tako_blackさんが作った React を学べるworkshop)
- tower-of-babel (僕が作った ES2015/ES6を学べるworkshop)
と、盛りだくさんのコンテンツです。初学者からcrypto/bufferみたいな内部モジュールを学びたい人、Reactやりたい人、ES6学びたい人まで幅広くサポートしてます。
メンターもいるので、あんまりターミナル触ったことない人とかでも安心して参加してください。
ただし、実際にターミナルを触りながら作業するので、PCを持ってきてください。あと、Node.jsをインストールしておいてください。LTSバージョンのv4かその一個前のv0.12がベターです。
NodeDiscussion
ちょっとチャレンジングなコンテンツですね。NodeDiscussionは今回来てくれる Domenic Denicola, Rod Vagg, Kat Marchan, Dan Shaw に対して日本人の皆さんからの意見を言う場を提供しています。
Domenic は JavaScript の仕様を決めている TC39 の一人だし、 Rod Vagg はNode.js のリリースマネジメントをしているコアチームの一人です。
また Kat Marchan は npm を作っている中の人であり、 DanShaw は Enterprise な Node.js をNodeSourceという会社でコンサルティングしながら実践している一人です。
こういう中の人達に対して意見を直接言う場って日本で暮らしてると無いんですよね。もちろん Node.js も npm も github で issue/PR 上げる事でなんとかなるんですけど、いきなりissue上げてもちゃんと取り扱ってもらえなかったり、言語の壁があってうまく説明できなかったりしますよね。
こういうNodeDiscussionで顔を覚えてもらうとか、そう言えば「日本に行った時にこういうことを言ってる奴が居たな」と思ってもらえるだけでもちょっと扱いが変わるんじゃないかなと思っています。そういうドアオープナーになれるようなコンテンツを目指してます。
あと、NodeConfとio.js collab meetup 行った時に完全にこういうアンカンファレンス形式の意見を自由に言える場を提供してて、こういう風に使ってる人と作ってる人の境界が少ないのがやっぱり理想だなと思ったんです。
実際にはその場でいくつか Node.js の良い所、悪い所、欲しい機能とかをみんなで話していこうかなと思っています。
ちなみに僕の思っているのは以下の様な所です。
Good point: - JavaScriptということで、使える人が多い - 変更がactive (いい意味で) - エコシステムが豊富、npm探せば大抵のものはある - Semver 準拠(API壊す時は必ずバージョンが上がる) Bad point: - フロントと一部コードが違う (console, XHR, URL, Stream) - V8の変更に追従するだけで、バージョンが変わってしまうのでバージョンアップ激しすぎる(特に今はES6の過渡期なのでホット) - http2やworkerなど、ドラスティックな変更が入りにくい(Semver準拠すぎてexperimentalな機能が入れにくい) WishList (WIP): - NANのbuilt-in化 - ES6 modules - http2
こんな感じのを各々自分の頭のなかやメモ帳に書いてきてください。それぞれブレストみたいな感じでマッピングしつつ、
賢人たちの意見を聞けるといいかなと思っています。
発表

今回の発表内容も豪華です。特に発表者が Domenic や Rod Vagg といった JavaScript / Node.js 界の重鎮もいれば、
kosamari さんや girlie_mac さんといった Hardware を使った JavaScript の話をしてくれる人達も居ます。
Electron の話や自社で運用してるサーバーの話をしてくれる方、自分で便利なCLIを作っている方々も居ます。
どれを聞きに行ってもおもしろいと思います。
是非スケジュールを吟味してみてください。
LT〜スポンサートーク

LTもあります!3つと少ないですがどれも内容は面白いと太鼓判を押せます。Node初学者向けのトークやMeteorの話、unassertモジュールの話などなど、聞いておいて損はありません!

また今回の学園祭を盛り上げるための資金を提供していただいた、スポンサーからのトークもあります。
Node.jsはすでにエンタープライズでも使える技術になっているし、それらを使って仕事をしている人達から話を聞くのはためになると思うので、是非これも最後まで参加してください!!
懇親会
懇親会ではコミュニケーションを中心とした飲み会を行います!!
いつもの通り、飛び込みLT大歓迎ですし、これを機会に海外ゲストと熱いトークをするのもおすすめです!
NodeConfEU 2015 で発表してきました。
昨年 NodeConfEU 2014 に行った時に来年は発表しようと思って、それから一年。ちゃんと発表することができました!!
発表資料
CFPがあったのは6月頃で、その頃は Hexi についての話をまとめようとしてたのでその話をしました。
Hexi の話は4月頃にしましたが、割りとアグレッシブな技術を使っていて、http2とかAWS Lambdaとかio.jsとかを積極的に使ってたのでそれを広く浅くという形で紹介してきました。
yosuke-furukawa.hatenablog.com
Giving a very amusing presentation on hexagon and hexi stickers at #NodeConfEU @yosuke_furukawa pic.twitter.com/o5YT4U08U7
— Guy Ellis (@wildfiction) September 9, 2015Let's make stickers! http://t.co/yYBqwzHLbs by @yosuke_furukawa #NodeConfEU pic.twitter.com/2sMWYZKJv9
— Siegfried Ehret [Ξ] (@SiegfriedEhret) September 9, 2015Learning about hexagonal stickers as a service from @yosuke_furukawa -- I didn't know there was a standard for hexagonal stickers!
— Mx Kas Perch (@nodebotanist) September 9, 2015Stickers standard, from @yosuke_furukawa 's talk at #NodeConfEU pic.twitter.com/prnbPmFFfh
— Siegfried Ehret [Ξ] (@SiegfriedEhret) September 9, 2015@yosuke_furukawa hexi service is amazing:)
— VG (@llVGll) September 10, 2015#nodeconfeu Day 3 highlights(11) "Hexagonal Sticker as a Service" from @Yosuke_Furukawa uses http2 & https://t.co/z8VyddZNqZ
— David Martin (@irldavem) September 9, 2015(いくつかギャグも入れてみたんですけど、滑らなかった訳ですよ。僕だって滑らない発表もできる。)
NodeConfEUとは
Node.js のためのカンファレンス in ヨーロッパ版です。なんだかんだNode.js/JavaScriptのすごい人達が集まるし、コミュニケーションしてるだけでも楽しいです。
こういうサーカスみたいな会場で

こんな感じのバンドが居て
バンドがいるカンファレンス pic.twitter.com/UOAC2LcWQW
— Yosuke FURUKAWA (@yosuke_furukawa) September 8, 2015鹿が居たり

鷹が居たり

午前から夕方はがっつり発表があって、
The node.js foundation panel talking about what's coming soon. #NodeConfEU pic.twitter.com/BwoSyxTxX0
— NodeConf Europe (@nodeconfeu) September 9, 2015夕方からはワークショップが1-2時間ほど、
Don't miss this workshop @nodeconfeu next Tuesday with Michael Dawson and Michael Tunnicliffe! http://t.co/GuF1gwPWCE pic.twitter.com/78ny1AMNNF
— IBM WebSphere (@IBMWebSphere) September 2, 2015終わると懇親会という感じの一日を三日間過ごします。
Gala preparations for tonight! #NodeConfEU pic.twitter.com/it2sP3n0dr
— NodeConf Europe (@nodeconfeu) September 9, 2015ホント、アイルランド遠いけどめっちゃおすすめします。
NodeConfEU の面白かった発表
Tessel ♥ Rust
発表資料: slides.com
Node.js の IoT 基盤の一つである Tessel が Rust でも動くよっていう話。 JavaScript は開発者が広くいる言語としては有名だけど、IoTでやるには低レイヤな層も触れる必要があって、そのレイヤをちゃんと触りつつ高速に動くのにRustはすごくよかったという話をしてくれました。

Contributing to Node Core

発表資料:なし
TCメンバーの一人であるFishrockの発表。どうやってNode.jsのTCメンバーになったのか、という話ですごく良かった。
簡単に言うと、最初はNode.js のコアコミッターじゃなかったけど、IRCで質問に応えたり、issueを直したり、PRをreviewしている内にその功績が認められてTCになったという、サクセス・ストーリーだった。
Node core は exclusive club じゃなく、誰でもコントリビュートできるように敷居を下げてる、だからコントリビュートして欲しいという話がすごく良かった。
(そこにいる Yosuke も lint tool 直したりしてくれてるんだぜって紹介してくれて嬉しかった)
NodeConf EU まとめ
他にも色んな話聞いてきたんですが、その話は今度の10/8に行われる Node学園18時限目で話します!
とりあえずまとめると、
- IoTめっちゃ多い。Webアプリの発表をしてたのは僕とあと2人位で、IoTは5人くらい発表してた。
- JavaScript でアッセンブリを作っちゃったり、p2pでライブ・ストリーミングしたりする Mad Science の人が多くて面白かった。
- あとめっちゃenterpriseが多くなった、IBM/Groupon とかの大企業での採用が多くて話もそっち側にシフトしつつある印象だった。
JavaScriptで何かを作るときにWeb アプリは完全にサブセットでしかなくて、IoTだったり、ウェブサーバではない別なサーバを作ったりする人が多くなった。本当に面白い話が多かった。
Node学園祭でも色んな話を聞きたいので、是非みんなの発表お待ちしています!!!!
ISUCON5 についての感想
!? Node.jsの実装はなくなりました。 #isucon
— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015こちらチーム名 Noder なんですけど #isucon
— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015Noder チームの今の会話「どうする?!Perl? Ruby? Go?」「SQLでがんばろ?」 #isucon
— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015「一回落ち着こう」って5回くらい言ってる #isucon
— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015一応20位以内には名前が最後のページであったから、頑張った気はする #isucon
— Yosuke FURUKAWA (@yosuke_furukawa) September 26, 2015僕がやったのは単純に users とかを Redis に置き換えるっていう処理とユーザーカウントしてるところを改善したりしてました。最後は11600点くらいかな。
bundle install とかも満足に分かっていない状態だったのでほんとチームのみんなにはすいませんとしか言えないですが、SQLをガツッとhokacchaが改善してくれたり、hakobera さんがインフラ周りを面倒見てくれたりしたので、前回よりはなんとなく良かったかなと思ってます。
.@yosuke_furukawa 会長が明日のヒトたちのために俺が今からNode実装を用意する!って言ってる #isucon
— すぎゃーん (@sugyan) September 26, 2015そんな一朝一夕でポーティングできる規模のアプリじゃないのは参加者全員わかってるはず!! (>_<)
Node.js v4.0.0 がリリースされました。
NodeConfEUに行ってたりして完全にブログにするのが送れましたが、 Node.js v4.0.0 がリリースされました。

https://nodejs.org/download/release/v4.0.0/
Node v4.0.0 (Stable) | Node.js
個人的には今年ずっとNode.js と io.js をまとめてきたり、時に中の人としてpatchを送ったりしてきたので本当に思い入れの深いリリースです。今までで一番リリースの思い入れが深いですね。
何が変わったのか
何回かこのブログで触れてますが、一番変わったのは開発体制と開発方法です。YAPCの発表でも触れましたが、BDFL (優しい終身の独裁者)モデルではなくなり、技術委員会によってけん引するモデルに変わりました。
体制が整った事で、今までよりかなりちゃんとPRはレビューされるようになりましたし、テストも不安定なテストが見直されたり、追加されたりすることで安定性が向上しました。
今、Node.js には44名のアクティブなコラボレータが存在します。V8の中の動きに詳しい人もいれば、大津さんみたいなcrypto/tls周りのスペシャリストも居ます。彼らがちゃんとPRをレビューしてくれるのでpatchを送るだけでもかなり手厚い体制ができています。
そういう意味ではこの Node.js v4.0.0 は今までで一番安定したバージョンであると言えるのではないでしょうか。
もちろん安定しているとは言ってもバグは存在する可能性はあります。ただバグがあった場合も週次に次のバージョンがリリースされるため、これまでよりも修正されるスピードは速くなります。
機能的な差
おそらく Node.js v0.12 と v4.0 の差が気になるところだと思います。数えきれない程の差分があります。これをまとめる機会はまた別にあるので、そこで記述します。
どうしても気になる方は僕の記事のこれまでまとめたものをざっと眺めて貰えればと思います。
yosuke-furukawa.hatenablog.com
yosuke-furukawa.hatenablog.com
yosuke-furukawa.hatenablog.com
ここでは io.js v3.x から Node.js v4.0.0 までに入った機能について解説します。
ES6
Arrow 関数がデフォルトで利用可能になる
Arrow関数が追加されました。これまでは--harmony-arrow-functions と付ける必要がありましたが、これからは不要です。
'use strict'; // arrow funcs setTimeout(()=>{ console.log('foo'); }, 1000); // Array examples const array = [1,2,3,4].map((i) => i*i); array.forEach((i)=>{ console.log(i); // 1, 4, 9, 16 });
Object.assign が使えるようになる
オブジェクト間のマージを行うためのメソッド、 Object.assign が使えるようになりました。
これまでは --harmony-object で有効でしたがこれからはフラグ無しで使えます。
var sym = Symbol() var obj1 = { "str": 1, } var obj2 = { "str": 2, [sym]: 2 } var obj3 = Object.assign( obj1, obj2 ) console.log( obj1 == obj3 ) // true console.log( obj1["str"] == 2 ) // true console.log( obj1[ sym ] == 2 ) // true
// コンストラクタにまとめてアサイン class Cat { constructor( name, age, color ) { Object.assign( this, { name, age, color } ) } } var tama = new Cat( 'タマ', 9, '桃' ) console.log( tama.name == 'タマ' ) // true
SharedArrayBuffer が --harmony-sharedarraybuffer オプションで有効になる
SharedArrayBuffer は ArrayBuffer を worker 間で共有して扱うための新しいAPIです。
ただし、Node.jsには今のところ Worker を作るための仕組みが備わっていません。残念ながら Node.js の中では SharedArrayBuffer は単なる ArrayBuffer と変わりません。
なので今はまだNode.jsではテスト位でしか役に立ちませんが、一応Node.jsでもAPIを使うことはできます。
詳細: http://lars-t-hansen.github.io/ecmascript_sharedmem/shmem.html
基本的に WebWorker に代表される Worker は shared nothing、 つまりメモリを共有せず、値をコピーしてpostMessageなどでWorker間で協調しながら値を共有してきました。
このやり方はシンプルですが、コピーせずWorker 間でメモリを共有できたほうが効率的です(もちろん共有するな協調せよという考え方もあります)。
また SharedArrayBuffer を扱うためにはWorker間でのリソースの競合を防ぐ必要があります。これを可能にするために入っているのが Atomic API です。こちらは --harmony-atomics で有効になります。
SharedArrayBufferで作った配列に対して Atomic な操作を提供します。配列に対してadd/sub/and/or等の操作をする際に他のWorkerが操作していないか確認しロックを取る仕組みになっています。仕様によれば、futexの仕組みを使ってロックを取ると記述があります。
こんな感じで使います。
// SharedArrayBuffer and Atomics // use flag --harmony-sharedarraybuffer --harmony-atomics var sab = new SharedArrayBuffer(4); // SharedArrayBufferを作る var uint8Array = new Uint8Array(sab); // Integer Shared Typed Array になる for (i = 0; i < 4; i++) { uint8Array[i] = i; } uint8Array.forEach((x) => console.log(x)); // 0, 1, 2, 3 Atomics.add(uint8Array, 2, 10); // index 2 に 10 を足す Atomics.sub(uint8Array, 3, 3); // index 3 から 3 を引く Atomics.compareExchange(uint8Array, 0, 0, 1); // index 0 が 0 なら 1 にする uint8Array.forEach((x) => console.log(x)); // 1, 1, 12, 0 console.log(Atomics.load(uint8Array, 2)); // 12 index 2 の値を get する console.log(Atomics.store(uint8Array, 2, 19)); // 19 index 2 の値を19に書き換えて書き換えた値をgetする uint8Array.forEach((x) => console.log(x)); // 1, 1, 19, 0
Intl オブジェクトがオプション付き有効になる。 (v3.1.0〜)
build オプションとして '--with-intl' が追加され、それを使ってビルドすると 国際化のためのBuilt-in ObjectであるIntl オブジェクトが有効になります。いわゆる ECMAScript 402 用のオブジェクトが使えるようになります。
$ ./configure --with-intl=full-icu --download=all $ make $ make install
Intl オブジェクトを使うと言語ロケールに依存した文字列比較、日付フォーマット、数値フォーマットを行うことが出来るようになります。
ECMAScript Internationalization API Specification – ECMA-402 Edition 1.0
// 文字列比較系 console.log(new Intl.Collator('ja', { sensitivity: 'base' // 文字の派生系を同値と見なします、カタカナとひらがなの区別もつけません Ex. か == が , ぴ == ヒ, あ != い }).compare('ハハ', 'パパ')); // 0 つまり同値 console.log(new Intl.Collator('ja', { sensitivity: 'accent' // 文字で発音が同じものを同値と見なします base の中で派生系は不等という指定です Ex. は == ハ , ぴ != ひ, あ != い }).compare('ハハ', 'はは')); // 0 つまり同値 console.log(new Intl.Collator('ja', { sensitivity: 'accent', ignorePunctuation: true // 句読点を無視するかどうか、デフォルトはfalse }).compare('わたしは、Lです', 'わたしはLです')); // 0 つまり同値 // 日付フォーマット系 var date = new Date(Date.UTC(2012, 11, 20, 3, 0, 0)); console.log(new Intl.DateTimeFormat('en').format(date)); // 12/20/2012 console.log(new Intl.DateTimeFormat('ja').format(date)); // 2012/12/20 console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese').format(date)); // 平成24/12/20 // 数値フォーマット系 console.log(new Intl.NumberFormat('en').format(10000000)); // 10,000,000 console.log(new Intl.NumberFormat('ja', {style: 'currency', currency: 'JPY'}).format(10000000)); //¥10,000,000 console.log(new Intl.NumberFormat('en', {style: 'percent', }).format(0.230232)); // 23.023%
--tls-cipher-list というデフォルトの暗号化方式を変更する事ができるオプションが付く (v3.2.0〜)
暗号化方式をデフォルトの一覧から変更することができるオプションが付くようになりました。
例えばこれで使わない暗号強度の弱いものをデフォルトから省くといった事が可能になります。
これ自身は Node.js v0.12 には入っていたものの、 io.js には取り込まれていなかったもので、追加されることになりました。
$ node --tls-cipher-list="ECDHE-RSA-AES128-GCM-SHA256:!RC4"
こうすることで自分でデフォルトの暗号化リストを制限することができます。
--link-module という configure オプションが追加される (v3.3.0〜)
configure のオプションとしてNode.js内部にユーザーモジュールをbuilt-inすることができる、 --link-module オプションが付くようになりました。
背景として、 io.js v3.0や Node.js v4.0 は private モジュールを極力呼べないように外からは隠ぺいするようになりました(言い方を変えると今までは呼べました)。privateモジュールはリファクタリングされる事が多いので、semver上それらが使われてしまう事は好ましくありません。モジュールの安定性を求め、隠蔽されたので、privateモジュールは呼べなくなってしまいました。
そのため、内部モジュールを使って無理矢理ライブラリを作成するような事はできませんが、その代わりビルドオプションの--link-moduleでコアの一部に無理矢理自分のモジュールを入れることはできます。そうすると、コア内に自分のモジュールが組み込まれることになるため、内部メソッドを使う事も可能になります。ただし、通常のユーザーに取ってみればこれを必要とするケースは極わずかだと思います。コアの拡張を一旦試すようなNode.js コントリビュータもしくは Node.js の fork を作ってコアを拡張するような人達、はたまたどうしても内部のメソッドを呼びたい人達が使うオプションです。
# cat test.js
# console.log('hello world');
$ ./configure --link-module test.js
$ make
$ make install
$ node -e "require('test')" // hello world
Node.js v4.0.0 の性能面
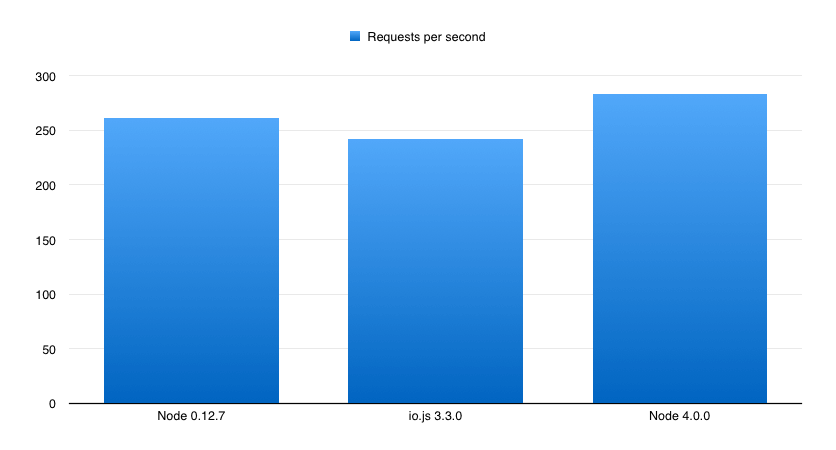
もう一つ性能的な面でも改善されています。Node.js v0.12 と io.js v3.3 、 Node.js v4.0 のそれぞれでベンチマーク比較をしてくれているサイトがあるので紹介します。
このグラフは Benchmark 厨の Raygun というサイトのものです。 Express のアプリを作ってそれぞれどれくらい性能が上がったかを示したものです。このサイトによれば、 Node.js v0.12 と比較して 8% ほど改善しています。

もう一つ、 Daniel Khan という僕と同じくエヴァンジェリストの一人が計測したデータです、こちらでも高速化されてることがわかります。

さらに高速化されてるだけじゃなくてメモリ消費量も下がっています。
今回から http_parser がバージョンアップし、性能改善されたため、高速化されたこと、またv8の改善やBuffer API がリファクタリングされたことの影響を受けてメモリ使用量にも影響を受けるようになりました。
Node.js v4.0.0 まとめ
基本的に大きな機能変更は v3.0.0 の時と変わりません。 v3.0.0 + Node.js v0.12 の差分 が v4.0.0 です。
機能的な面をおさらいすると
- ES6強化 Arrow 関数 / Object.assign / SharedArrayBuffer
- Intl オブジェクトが使えるようになる
- 自分のモジュールを内部のコアに組み込めるようになる
性能的には
- http_parser 改善により、 express などのライブラリを通して 8% 以上の改善
- v8 のバージョンアップ、Buffer リファクタによるメモリ改善
などが見られます。この他にもたくさん機能はありますが、一旦ここまで。
YAPC::ASIA 2015で「どうしてこうなった? Node.jsとio.jsの分裂と統合の行方。これからどう進化していくのか?」というタイトルで発表してきた。
YAPC::ASIA 2015 でスピーカーとして参加してきました。
2014年に一度スポンサーセッションでトークしましたが、2015年はCFPを出しつつスピーカーとして参加してきました。自分がNode学園のオーガナイザーになってみてわかりますが、YAPCの規模で毎年カンファレンスを続けるのは本当にすごい。スタッフ含めておもてなしと手際の良さが表れていて、素晴らしかった。
あと発表者としては、今回のYAPCの参加者はかなり積極的に質問してきていて、いつもよりも参加してる人達の"質問してやろう"っていう意向が強くて活発な議論ができたかと思います。すごく良かったです。
発表内容
発表の内容は Node.js の歴史と今のNode.jsの開発体制の話、さらに今後のNode v4.0 の話を中心的に話してきました。
Node.js は Ryan Dahl によるBDFL(優しい終身の独裁者)の開発体制で始まり、 io.js になってTC(技術委員会)による合議制モデルの開発体制にシフトしました。往々にして OSS の開発体制はBDFLによる統治制が多いのですが、Apache を初めとして TC による体制もあります。
本質的で良い質問だなと思ったんですが、うまく回答できなかった質問に
BDFLモデルとTCモデルのどっちがいいんですか?
っていう質問がありました。聞かれた時はうまく答えられなかったので、ここで補足しておきます。
どっちがいいかは正直わかりません。ただ国家の統治制もそうだと思うんですが、独裁体制の方が合議制より効率が良いし、その人の哲学に沿うようになるので、コードとして見た時には「哲学に沿わないようなコードは入らないだろうな」とか、「この機能は入れるけどこの機能は入れない」みたいな機能の決定がすっきりするだろうなと思います。
ただある程度成熟してくると、独裁による決定よりもコミュニティ全体の決定の方が優先するべき時もあります。コミュニティの意見を聞かなくなってしまうとコミュニティが離れてしまい、OSSとして良い方向にならないからです。そういう意味では一人の人が決めるよりも効率を犠牲にした上で色んな意見を聞いて合議制で決める方が良い時もあります。
最終的にどっちがいいのかはよく分かりません。ただNode.jsは既にサーバーサイドのJavaScriptでも無ければビルドツールでもなくて、クライアントアプリケーションだったり、AWS Lambdaにも使われてたり、IoTとしても使われています。さらに言えば企業からも利用されているので蓋を開けてみればものすごくたくさんの人達から使われていて、このコミュニティ、エコシステムこそがNode.jsと言えるものになっています。
その人達が選択したのが今のTCモデルです。io.js発起人のMikeal Rogersは何度も意見を聞いて、何度もコミュニティにどちらがいいかのvoteをお願いしてきました。
僕としてもコミュニティを主軸とした今回のTCモデルには賛成です。
今後のNode.jsでは、コアはシンプルでExtensibleなすっきりしたものになるでしょう。その代わりnpmモジュールを起点としてユーザーランドの自由を増やしています。逆に言えばnpmやコミュニティの支援がないとコアのNode.js単体ではアプリを書くのが難しくなると思います。Node.jsはそういう方向を選びました。
和田さんと話した時
ちょうど僕の発表の後で和田さんがブログに起こしたエントリが素晴らしくて、これもOSSを育てるためにはどうしたらいいかっていう話だと思います。
YAPCのあとで和田さんと飲んだ時に「どうやって盛り上がってる感を出しつつ、コアのコードの洗練された形を保つか」っていう議論がありました。
盛り上がっている感を出す方法はいくつもあって、ひとつはプラグインみたいな形でextensibleな余地を残しておくこと、もうひとつは今のNode.jsがやってるみたいにEvangelismやlocalizationも含めて一つのコントリビューションとみなしてそれぞれに役割と責任を与えてあげることかなと思います。(ちょうど僕がEvangelistというラベルを与えられたことで他のカンファレンス (YAPC) でも話すようになったように。)
extensibleな余地があるとコアを直接いじる以外にも参加する人達が増えてきて、結果的にロックスターが出てきたりして、さらに盛り上がるかと思います。(ただまぁ、そういうextensibleな設計が難しいというのは同意です。)
YAPCお疲れ様でした。
スタッフ、参加者、登壇者の皆さん本当にお疲れ様でした。まさに10年間の集大成という感じでした。
参考にできそうな話は山ほどあったし、カンファレンスの運営スタイルも参考にします。
YAPC::Asia 2015 で Node.js のこれからの話をします。 #yapcasia
さてさて、本当にNode.js と io.js の話も大詰めになってきました。
今年は io.js オジサンとしてそれこそサンフランシスコに行ったり、発表や講演も多数行ってきました。
io.jsの中の人になれたり、Evangelistとして認定されたりしました。
io.jsというプロダクトはあと一ヶ月か二ヶ月程で終わりを迎えるでしょう。既にリポジトリはio.jsではなく、Node.jsに変わりました。
これからは io.js が新しいNode.jsとして動いていきます。
publickeyにも書いてあるとおりです、日付が9月になるかどうかはまだ実は不透明ですが、この位のスケジュール感で今動いています。

この io.js の活動の始まりと終わり、whyを理解してもらいたいと思うし、 OSSのケーススタディとしても面白い話になるかなと思っています。
あと願わくば新しいNode.jsを使ってみてほしいなと思っています。
以下の様な ToC で語る予定です。是非興味がある方は8/22(土) の朝10:00 に Track B まで来てくださいー!!!
Past Node.js 成り立ち Joyent と Node.js BDFL モデルの限界 Present Node.jsの開発の停滞 io.js の台頭と成長 Node Foundation BDFLモデルからTCモデルへ Open Governance / SemVer Future Node.js + io.js => The Future of Node LTS Node.jsの今後とこれから Free Talk TCメンバーである大津さんとトーク なんで僕らはNode.jsを選んだのか Node.jsの開発スタイル/Node.jsの今後どうなるか予測 会場からも質問受け付け
io.js v3.0.0 がリリースされました。
io.js v3.0.0. がリリースされました。めでたい!
さらにめでたいことに、次のv4.0.0リリースはとうとうお待ちかねの Node.js との converged されたバージョンになります。
既にコアメンバーは v4.0.0 のリリースに向けて動き出しています。
今回の v3.0.0 は v4.0.0 、つまり converged される Node.js のアルファ版という位置づけです。
v2.0.0 から v3.0.0 がリリースされるまでに作られた機能を振り返っていきましょう。
--trace-sync-io オプションが追加される (v2.1.0)
--trace-sync-io オプションが追加されました。これは、fs.readFileSyncやexistSync といった 同期的に動作するコードを見つけてwarnings を出すオプションです。
Nodeに慣れていない人がうっかり同期のコードを書いてしまった時などに使います。もちろん、Syncのメソッドも使いどころは沢山あるので、慣れている人は今更かもしれませんが、チームで開発していて習熟度に差がある時などは便利です。
単純にwarnings を出すのではなく、tickが回ってから出るような仕組みになっているのでトップレベルで取った時には出ない。非同期実行中に同期を混ぜると出るような作りになっている。
const fs = require('fs'); const data = fs.readFileSync('file.js'); // ここじゃ警告は出ない console.log(data.toString()); fs.readFile('file.js', function(err, data){ fs.writeFileSync('file.js', data.toString()); // NG ここでは警告が出る console.log(data.toString()); });
WARNING: Detected use of sync API
at fs.openSync (fs.js:549:18)
at fs.writeFileSync (fs.js:1155:15)
at /private/tmp/test/file.js:3:6
WARNING: Detected use of sync API
at fs.writeSync (fs.js:663:20)
at fs.writeFileSync (fs.js:1164:24)
at /private/tmp/test/file.js:3:6
WARNING: Detected use of sync API
at fs.closeSync (fs.js:518:18)
at fs.writeFileSync (fs.js:1172:8)
at /private/tmp/test/file.js:3:6
requireの高速化 (v2.2.0)
requireが内部的にfs.statSyncとfs.readFileSyncを使ってファイル読み込みを頻繁に行っていた箇所を特定し、性能を改善しました。これにより、requireが50倍高速になりました。
fs.statSyncやfs.readFileSyncは中でエラーオブジェクトやStatオブジェクトをメモリ中に持つんですが、メモリ中に持っても requireの時はエラーを無視して別なパスを探索する事が多いので実装上に無駄が多く、またGCフレンドリーでもないという話で内部的にエラーやオブジェクトを保持しないメソッドが作成され、それを使って高速化されました。
os.homedir メソッドの追加 (v2.3.0)
osのホームディレクトリを返すためのメソッドが追加されました。
const os = require('os'); console.log(os.homedir()); // /User/yosuke
Buffer が TypedArray で再実装される (v3.0.0)
Node.js の至るところで使われている Buffer オブジェクトがこれまで独自機構で作成されていたものが TypedArray で再実装されました。これは v8 で使っていたAPIが消えたことの影響を受けて修正されたものです。これに伴い、 Buffer の コンストラクタ関数に TypedArray がそのまま受け付けられるようになりました。
const Buffer = require('buffer').Buffer; const ab = new ArrayBuffer(16); var buf = new Buffer(ab); // Buffer constructor accepts ArrayBuffer. console.log(buf instanceof Uint8Array); // true console.log(buf instanceof Buffer); // true buf.writeUInt32BE(0x61626364, 0); console.log(buf.toString()); //abcd
unicode 文字列 (v3.0.0)
ES2015の unicode escapedな文字列が許可されるようになりました。これでunicode文字を \u{xxxxx} で表現できるようになります。
console.log('\u{1F363}'); // 🍣 console.log('\u{1F4A1}'); // 💡
これでサロゲートペアの表現でわざわざ2文字として扱う必要がなくなります。
console.log('\uD867\uDE3D'); // 𩸽 (ES5で表現) console.log('\u{29E3D}'); // 𩸽 (ES6から)
他にも色々あるので、今まとめています。
詳しくは以下のリンクを参照のこと。
https://github.com/yosuke-furukawa/iojs-new-features/pulls
https://github.com/nodejs/io.js/blob/master/CHANGELOG.md#2015-08-04-version-300-rvagg
https://github.com/nodejs/io.js/wiki/Breaking-Changes#300-from-2x
余談ですが
今、 io.js collaborators summit のためにSanFranciscoに来ています。 今から行ってきます!
わいわい! pic.twitter.com/CkZWrYOAjt
— Yosuke FURUKAWA (@yosuke_furukawa) 2015, 8月 6