劇的 before-after! Twitter Bootstrapによる簡単にcoolなページを作る方法

というわけで、劇的before after風に入ってみました。
直接見たい方は下に行ってみてください。
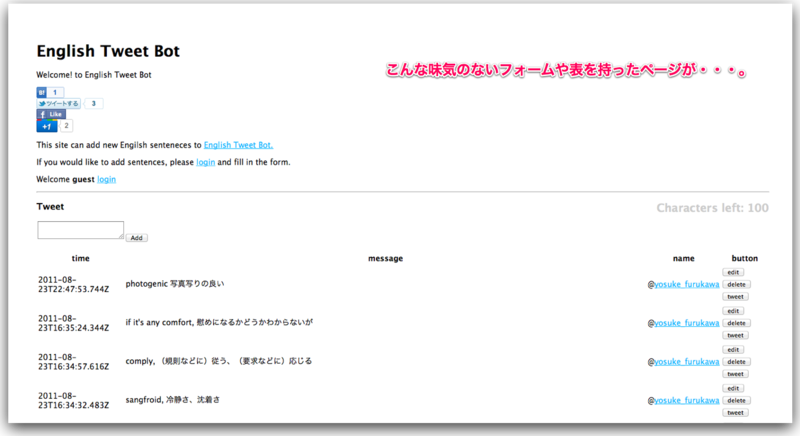
English Tweet Bot
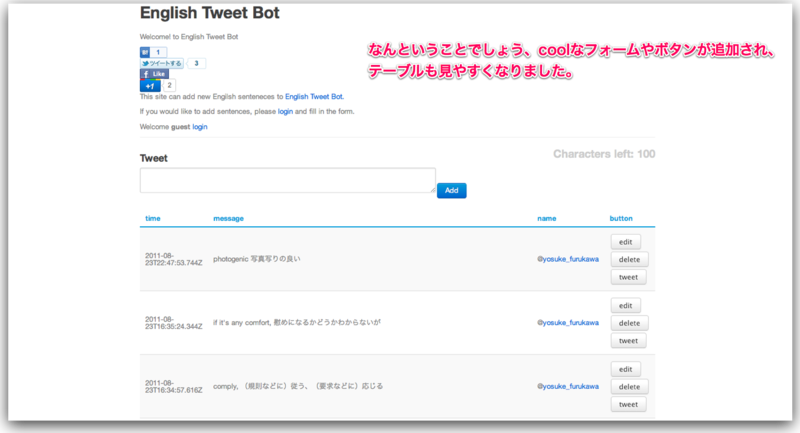
そんなに変わっていないようにも見えますが、とりあえず簡単にできたので、紹介します。
まずはCSSの設定から。
下記の宣言をするだけです。
<link rel="stylesheet" href="http://twitter.github.com/bootstrap/assets/css/bootstrap-1.1.0.min.css">
これだけでもformやボタンは割と見やすくなるはずです。
formやボタンを調整します。下記のようにボタンを青くしたり、formを広げる方法を教えます。

フォームについてはclassにサイズを指定するとそのサイズに拡張してくれます。
class="xxlarge"やclass="xlarge"のように設定します。
<textarea name="message" id="message" class="xxlarge"></textarea>
ボタンを青くするのも簡単です。
inputタグの属性にclass="btn"を設定するとグレーのボタンになり、"primary btn"にすると、青いボタンになります。
<input type="Submit" value="Add" class="primary btn" />
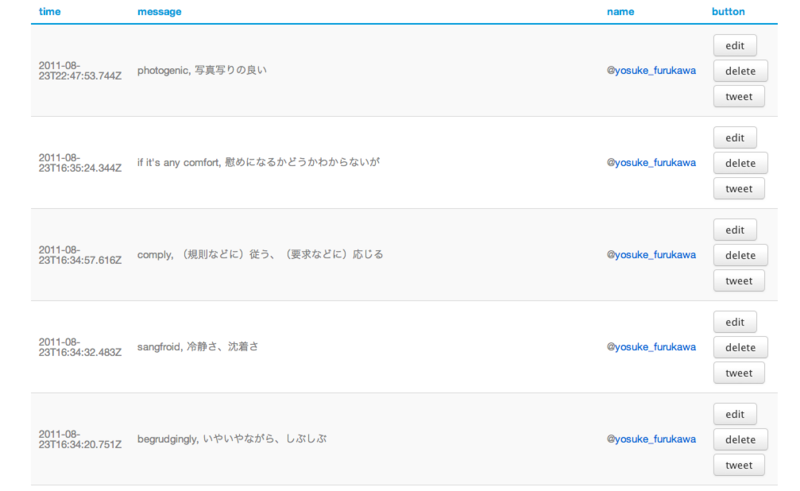
表を縞々にするのはzebra-stripedをつけるとできます。
また、表ヘッダーを青くするのはclassにblue headerをつけると
実現できます。yellow headerやgreen headerにすれば、黄色や緑のヘッダーになります。
<table class="zebra-striped">
<thead>
<tr>
<th class="blue header">time</th>
<th class="blue header">message</th>
<th class="blue header">name</th>
<th class="blue header">button</th>
</tr>
</thead>
<tbody>
<td>...</td>
</tbody>
</table>下記のようにすることで、ソートできる表にもできます。jquery.sorterプラグインが必要です。
<script src="http://autobahn.tablesorter.com/jquery.tablesorter.min.js"></script>
<script >
$(function() {
$("table#sortTableExample").tablesorter({ sortList: [[1,0]] });
});
</script>
<table id="sortTableExample" class="common-table zebra-striped">
...
</table>とりあえず、formとtableをCSSに割り当ててみましたが、他にも
タブのような画面を作ったり、スタイリッシュなアラートを作ることもできるみたいです。
詳しくは下のサイト に書いてあります。
Twitter Bootstrap
Enjoy!