2015年のふりかえり
さて、もう一個の記事です。
本当この一年は振り返っておかないともったいない一年だったので振り返っておきます。
もう2016年になっちゃったけどスルーします。僕が認めるまで2015年です。
考えてみると、Node.js日本ユーザーグループ代表になって2年目です。当初あげていた目標である、海外に向けての意見発信であったり、国際カンファレンスでの発表経験だったり、YAPCやCROSSでの講演と本当に色々経験させてもらいました。
1月
◆ CROSS 2015 で講演(OSSという枠でパネルディスカッション)
◆ io.js 出たばかりで issue 追ったり PR 出したりしてました。
当初の目的は io.js と Node.js の混乱を少なくとも国内だけは抑えられるようにしようと思っていました。
3月
◆ io.js Evangelism WG に入る。この頃から翻訳活動だけじゃなくて、io.js weekly reportをたくさんするようになる。
4月
◆ Hexi をリリースして、 http2study で発表するなど。
◆ NodeSchool Tokyo を主催する。
yosuke-furukawa.hatenablog.com
◆ TowerOfBabel を作って、400 star 稼ぐ。
yosuke-furukawa.hatenablog.com
◆ React meetup で mithril とか mercuryの話をする
5月
◆ isomorphic meetup を開催。
nodejs.connpass.com
◆ io.js v2.0 をまとめつつ、 io.js Collaborator にもなる。
yosuke-furukawa.hatenablog.com
◆ NodeSchool International Day を主催する。
nodejs.connpass.com
6月
◆ ES2015 が制定。 ES6 meetupを開催。
nodejs.connpass.com
◆ StrongModeについて発表
◆ NodeConf Adventure に参加。
yosuke-furukawa.hatenablog.com
yosuke-furukawa.hatenablog.com
7月
◆ gloopsさんの勉強会で Future of Node について発表、
8月
◆ YAPC ASIA で Node.js と io.js の発表をする。
個人的にはかなり大きいカンファレンスでの発表だったので嬉しかった。これまでYAPCは見る側だったので感慨深いです。
◆ io.js v3.0.0 リリースをまとめて解説
yosuke-furukawa.hatenablog.com
◆ io.js collaborators meetup in San Francisco に参加してました。
わいわい! pic.twitter.com/CkZWrYOAjt
— Yosuke FURUKAWA (@yosuke_furukawa) August 6, 20159月
◆ NodeConfEUで発表してきたり!
yosuke-furukawa.hatenablog.com
◆ ISUCON5 参加 アンド 惨敗
yosuke-furukawa.hatenablog.com
◆ Node.js v4.0 リリースそしてまとめ!
yosuke-furukawa.hatenablog.com
10月
◆ Node.js v4.0 の話を 東京 Node 学園 18時限目で発表しました。
11月
◆ 東京Node学園祭2015を開催しました。
yosuke-furukawa.hatenablog.com
このために半年くらいかけてたので、みんな楽しんでくれて本当報われました。
◆ enjapanさんで国内外で活躍するエンジニア向けに発表してきました。
12月
◆ GTUGGirls に呼ばれて講師をしてきました。
gtuggirls.connpass.com
electronica を作ったのもこの時でした。
◆ NodeSchool Tokyo in leverages
nodejs.connpass.com
◆ JSおじさんで発表してました。
まとめ
総括すると、本当に色々経験させてもらった一年でした。この一年で得たものは大きかったので次の年は絶対にこれを更に大きな経験にしたいと思
います。特に海外での発表経験はすごく良かったので来年も継続していきたいと思います。そのためには再度発表できるクオリティの物を仕込めるようにしていきたいと思います。
また仕事的にも面白い事がたくさんできるようになってきているので、どんどん発表していきますね。
2016年もよろしくお願い致します!!
electron を学べる workshopper である electronica を作ってみました。
ちょっと最近Fallout4でサンクチュアリを開発するのに忙しすぎてOSS界隈の仕事サボってしまっていたので、31日にして書かないといけない記事が2つほど残っていることに気づきました。
なので、一個をこの場で投下しておきます。
手短に言うと、electronicaというworkshopperを作りました。

$ npm install electronica -g $ electronica
で起動します。最初はHello Electron から始まり、最終的に小さなブラウザを作るくらいまでの事をやります。

残念ながら、verifyは動かないので、終わったたら自己判断で次のexerciseをやらないといけないので、まだNodeSchoolで使えるまでは行かないのですが、暇な冬休みにやってみてください。
僕はこの冬休みにはverifyがちゃんと動くようにします。
では次の記事を書きます。
Node.js へのcontributeの仕方
このエントリは Node.js Adventcalendar の 1 日目のエントリです。
Node.js への contribute の仕方
Node.js の contribute は敷居が高いと思っている人がいるのかあんまり日本人が contribute をしているのを見ることが少ない。もっとコントリビュートする日本人が多くても良いんじゃないかと思っている。
これまでの Node.js では CLA にサインが必要だったりイマイチさくっとコントリビュートができないという問題があったが、 v4 になってからの Node.js はかなりコントリビュートまでの敷居が下がっている。
にも関わらず、少ないのは日本語の記事が少ないことも一つの要因だと感じているのでこれをきっかけにコントリビュートのやり方を抑えてもらって第一歩になるようにしてもらいたい。
Node.js のリポジトリの中身
Node.jsのリポジトリの中は以下の様な感じになっている。
nodejs/node ├── benchmark/ ├── lib/ ├── src/ ├── deps/ ├── test/ └── docs/
contributor が修正するのは主に下記の場所だと思っていて良い。
- lib/ JavaScript の API が記述されている箇所、最もコミットが多い(と思われる)
- src/ C++ で v8 や libuv への依存を直接呼んでいる所
- doc/ API の説明が書かれている documentation のためのページ markdown が使われてる
- test/ テストコード、最近 不安定なテストを修正しよう運動 が行われていて、ここもホットにコミットがある
この他にも所謂 README.md だったり、 .eslintrc みたいなファイルを修正することはあるけど、基本的にはこのような感じ。
lib/ へのコントリビュート
lib/ が一番コードの変更が多いと書いたがひとえに API に対して変更したいという要求が多いからだとおもう。APIは開発者が直接触れるところなので、そこへの変更は多くなる。
ただし、気をつけなきゃいけないのは、 lib/ の中のAPI を変えるっていう事は互換性に気をつける必要があるという事だ。経験上、互換性を壊すようなコミットはあんまり受け付けてくれない時が多い。互換性を壊す、ということにも色々あって、バグを修正して正しくエラーになる挙動にした結果、それまで無視して無理矢理動いていたコードが動かなくなったという話もあったりする。そもそも正しく動いていなかったが、ちゃんとエラーという挙動になることで互換性が損なわれてしまうという事だ。
こういうので揉めたりすることも勉強になるのでやってみると良いとおもう。疲弊するけどやりがいはある。
また、最近よくあるのがES5からES2015のコード変更だ。これに関してはコントリビュートしやすいし、やりたがる人は多い。ただし、これも気を付けたほうが良い。まだ V8 の JIT が ES2015 に最適化されておらず、愚直に ES5 で書いている方が速いことが多いからだ。
僕は Node.js を ES2015 のモダンなコードスタイルに変えるべく色々と調整してきたが、一番きつかったのは、既存でやってたgoogle-closure-linterをeslintに変える修正だった。
結局この修正は色んな効果があって、みんながeslintに乗り換えてくれたおかげでtemplate string literalsやoctal literalといった新しい文字を持つES2015のコードもある程度は書けるようになっている。しかしやっぱり class 構文や letといった性能に影響があるものはlib/の中では書けるものの広くは受け入れられていない。
Promiseを返すコードにしてほしいというのも性能の問題が理由で受け入れられていない。Node.js のコアのコードは読みやすさや書きやすさよりも互換性と性能を追い求める傾向にある。
また、『これがあると便利じゃない?』みたいな一見便利に見えるようなコードも受け入れられないことが多い。
例えば 上に挙げたようなconsole.groupみたいなconsole API の拡張だ。これに関してはnpmで困っていないならnpmを使おうと言うのが Node.js のコアメンバーの意向だ。 Node.js のコアのコードはかなりbasic で必要最小限しか入れていない。
LESS IS MORE という言葉がある。これは「より少ないことがより豊かである」という意味の建築家の言葉だが、シンプルに機能を削ぐことでゴテゴテした機能をたくさん持つよりも結果として豊かになるという発想で、これを体現しているのではないかとおもう。なので、一見便利じゃない?みたいなのはコンセプトに合わず、拒否される事が多い。
コアでしかできないこと、コアには必要なことは何なのかを考えてコミットするとPullRequestが受け入れられやすくなると思う。
src/ へのコントリビュート
所謂 C++ レベルでの変更をする時のコントリビュート。ここはV8とかlibuvとかopensslといったライブラリを呼んでいる箇所であり、所謂 Fedor Indutnyや Trevor Norris や Ben Noordhuis や Shigeki Ohtsu といった重鎮が変更する箇所である。
僕はここにコミットしたことはまだない。ただし、コラボレータをやると分かるが lib/ レイヤの変更でできることよりもsrc/レイヤの変更でできることのほうが圧倒的に多い。特にBuffer周りの改善やnet周りの改善系はダイレクトに性能に響いてくるし、tls レイヤのエンハンスは性能とセキュリティというセンシティブな領域を攻めることができる。
Buffer を変更した場合は Trevor Norris, Ben に、 net/httpを変更した場合は Fedor Indutny, Ben に。 tls 周りは Shigeki Ohtsu, Fedor にレビューワーを選んで見てもらうのが良いだろう。
doc/ へのコントリビュート
一番わかり易いコントリビュートといえるだろう。 Node.js はドキュメントがダメだというのはこの前の Node学園祭での NodeDiscussion でも上がっていたが、 document はエコシステムとして周りが作るものなので、ダメだと思うならコントリビュートして欲しい。
docを修正するのが一番簡単で、敷居も低い。
ただ注意点としては、heとかsheみたいなgenderを表すような言葉は使ってはいけないという流れになっている。これはdocumentationにかぎらずだが、一番うっかり書いちゃうのがdoc/へのコントリビュートなので気を付けたほうが良い。
genderの他には宗教や能力の差、身体的特徴など、とにかく人を不快にさせるような言葉は使ってはいけないとされている。
難しいかとおもうかもしれないが、基本的にはAPI説明だけならそんな内容を書くことは少ないし、割りとチェックもされるので気軽にtypoを見つけてはコミットしたり、ドキュメントの間違いを見つけてはコミットすると良いとおもう。
test/ へのコントリビュート
testへのコントリビュートもまた盛んである。OS によってはコケたり、またタイミングが悪いとコケたりするコードのことを不安定なテスト、 flaky test と呼んでいて、これを撲滅する活動が盛んだからだ。
test フォルダ以下に {フォルダ名}.status という名前のファイルが有り、そこを見るとどれが flaky でどれが flaky じゃないかがわかると思う。
これを直すとかなり感謝されるし、取り込まれる可能性が最も高いコミットだとおもう。
また、 lib/ や src/ を修正したらほぼ確実に test/ を書くことが求められるので、常に test を書くクセが付くはずだ。
ここをコントリビュートの出発点にして欲しいと Node 学園祭に来た Rod Vagg も懇親会の二次会で言っていたので、間違いないだろう。
コントリビュートの細かい作法
Node.js はコミットする時にコミットメッセージに
<修正するラベル>: <修正タイトル> ※ 80 文字以内 修正した内容
を書く必要がある。Reviewed-By や PR-URL というラベルはマージする人がつけるという決まりになっているので、コラボレータになると習うはずだ。
僕の最近やったコミットではこんな感じになる。
また、参考までに僕の拙いメモで良ければこういうマージフローになっている。
コラボレータになると merge 権限もあるし master への push 権限も持つことになる、一番注意しないといけないのはうっかり master に push しちゃうことだ。とりあえず間違っていてもすぐに直るだろうが、 git の使い方が怪しければこれを機に見直す良い機会になる。
コア以外へのコントリビュート
コア以外のコントリビュートも盛んだ。僕のやってる evangelism とか benchmarking とかはコア以外で貢献できるタイミングだと思う。 evangelism は毎週の変更点やニュースをピックアップして website に載せるという活動だ。 benchmarking はまだあまり進んでいないが、 benchmark フォルダを修正したり、わかりやすくグラフにして見える化するという活動も含まれる。
最近は Node 学園祭とか学園祭をやってる間に溜まったタスクの消化で忙しく、あまりコントリビュートできていないので、是非みんなも参加して欲しい。
あと、翻訳も立派なコントリビュートだ。 Node.js の API の翻訳が古いと言われているのでそろそろ本腰を入れて翻訳活動を再開したいがどうしても時間がない。(やりたいという人達が集まってくれるとやりやすいのだが、、、)
最後に
いろんなことを言ったが、コントリビュートのやり方は様々だ。僕はやるようになって LESS IS MORE という考え方や英語力、またコアメンバーとの信頼等々色んな物を得たので是非みんなもやってもらいたい。もちろんこういうのは強制になるとつまらないので、やりたいという人達が有志でやるのが一番だと思う。
僕も大津さんも協力するので是非 Node.js をエンハンスする活動に参加してもらいたい。
東京Node学園祭2015を開催しました。
さてさて、東京Node学園祭2015が開催されました。
すごくすごく楽しかったです。午前中から最後の最後までめちゃくちゃ面白かった。
振り返りながらどういうカンファレンスだったのか語っていこうと思います。
アンケート結果
アンケートに回答していただいた皆様、ありがとうございました。反省するべき点も多いので来年にまた活かします。
さて、アンケートでvoteしてもらった結果、参加者の皆さんが選んだコンテンツのトップ5は以下のようになりました。
1. Electroknit! - Pixel to sweater with Node.js by @kosamari
2. "npm": ">=3" by @maybekatz
2. The State of JavaScript by @domenic
4. NodeDiscussion
5. フロントエンドに秩序を取り戻す方法 〜はてなブログ編集画面をリニューアルするためにやったこと〜 by @amagitakayoshi
5. 技術文書をソフトウェア開発する話 by @azu_re
Electroknit というJavaScript を使って編み物をする話が一番盛り上がりましたね!トーク内容もさることながら、終わった後のデモで人がめちゃくちゃ群がってたのが印象的でした。
.@kosamari talks about Brooklyn, knitting and JavaScript! #nodefest pic.twitter.com/Ce5W8ucjAx
— Tomomi ❤ Imura (@girlie_mac) November 7, 2015.@kosamari on stage #nodefest #nodefestA pic.twitter.com/jlmKo1tOsu
— りぃ (@leader22) November 7, 2015あとは 『npm v3』 の話が2位、基調講演の"The State of JavaScript" の話も同票で2位と人気がありました。マルちゃん(@maybekatz)も、domenicも二人共このために呼んだので盛り上がってくれて良かったです。
Npm support for Windows - the team is trying for better user experiences. #nodefest pic.twitter.com/PrW4IrXJH1
— Tomomi ❤ Imura (@girlie_mac) November 7, 2015.@domenic on the state of JS - exciting stuff is coming as a part of es2015! e.g. JSX-like template strs #nodefest pic.twitter.com/M1OuV33iPt
— Tomomi ❤ Imura (@girlie_mac) November 7, 20154位の NodeDiscussion も盛り上がったみたいですね。個人的には一番やりたかったコンテンツだっただけに良かったです。
Node discussion テーマがかなり上がってて少し延長 #nodefest pic.twitter.com/ICbp5tT2cM
— かみやん (@kamiyam) November 7, 20155位もなんと同票で 『フロントエンドに秩序を取り戻す方法 〜はてなブログ編集画面をリニューアルするためにやったこと〜』と『技術文書をソフトウェア開発する話』が獲得しました。片方はフロントエンドのリファクタリングの話(今書いてるはてなブログのフロントエンドの話)ともう片方はtextlintという技術文書のためのLinterの話でした。azuさんの話は前に聞いた時にすごく面白い話だったので直接お願いしただけに上位に上がって良かったです。 amagitakayoshi さんははてなの新卒という事で若くて勢いのある人が出てきてくれて嬉しかったです。
今から話す “技術文書をソフトウェア開発する話”のスライドです。
https://t.co/ABaehmfzK6
#nodefest #nodefestB
— azu (@azu_re) November 7, 2015#nodefest #nodefestB pic.twitter.com/jESSXSbvFG
— アオヤマ ミント (@MintoAoyama) November 7, 2015参加した人の年齢
なんというか参加者は20代が半数を超えてて若いコミュニティだなというのをつくづく思いますね。発表者も若いし、勢いを感じます。

懇親会で学生さんからも声をかけられたしこういう若い人たちが順調にJavaScriptコミュニティの全体を支えていくように新陳代謝が上がるのは素晴らしいなと思っています。
参加した人の職種
なんとWebフロントエンド開発を生業にしている人のがサーバサイド開発よりも多いという特徴が出ました。Node.jsの利用者のほとんどはフロントエンドだし、サーバサイドのためだけじゃないというのは分かっていたけど、おそらく2011年の頃とは全く客層が変わっていると思うので、ここまで来るのはかなり面白いですね。

NodeDiscussion を実施してみた
前回のブログにも書きましたが、今回のNodeDiscussion は挑戦的なコンテンツでした。実際に使っている人達から作っている人達にフィードバックを行う場として用意しました。
実際にはブレインストーミング形式で、Node.jsの良い所、悪い所、wishlistを用意し、それぞれのまとまりを作ってから質問するというコーナーになりました。
yosuke-furukawa.hatenablog.com
.@yosuke_furukawa kicking off the Node Discussion at #nodefest. (@rvagg being serious.) pic.twitter.com/rCwY2Fv1om
— Dan Shaw (@dshaw) November 7, 2015node discussionというのが始まるぽい。みんなでnodejsの良いところ、悪いところをポストイットで書き出してます。これはWishList www #nodefest #nodefestB pic.twitter.com/ADjTv3eULf
— yositosi (@yositosi) November 7, 2015Node discussion テーマがかなり上がってて少し延長 #nodefest pic.twitter.com/ICbp5tT2cM
— かみやん (@kamiyam) November 7, 2015この NodeDiscussion は面白かったと言ってくれる人が多かったのと、特に RodVagg や dshaw から『面白かった。めちゃくちゃいいフィードバックをもらった』と言われたのと、この内容を mikeal や他の core にも見せたいと言ってくれたので、excel か何かでまとめて公開しようかなと思います。すでに画像では上がっているんですが、見やすくしたいのと、QAの結果を載せたいので頑張ります。
最後に
2016年に向けて考えることは多いですが、来年も絶対にやります。コミュニティ全体が大きくなってきているので来年は複数日開催とかも検討しています。
今年来ていただいた皆さん、ありがとうございました!!
Node.js v5.0 がリリースされました。
Node.js v5.0 がリリースされました!!
今回はどちらかと言うと機能面というより、 Node.js v5.0 の位置づけを中心に解説したいと思います。
機能面も一応載せますが、学園祭前で時間があまり作れないので、さくっと終わらせます。
機能面での変更
ES2015の文法追加
Spread operator が追加
Spread operator が追加されました。
これまで配列をJavaScriptの関数に引数に展開して渡す場合、以下のように記述する必要がありました。
function f(x, y, z) { console.log(x); console.log(y); console.log(z); } var args = [0, 1, 2]; f.apply(null, args);
この書き方はあまり直感的じゃなく、また new 演算子と併用できないという問題があったりします。
Spread operator によって Node.js v5.0 からは以下のように記述することができます。
function f(x, y, z) { console.log(x); console.log(y); console.log(z); } var args = [0, 1, 2]; f(...args);
new.target の追加
new.target というのはメタプロパティの一つです。 new 演算子で呼ばれた場合にnew.targetに実行しているオブジェクトのプロパティがbindされます。
これを使うことで、例えばnew で指定されたクラス名をコンストラクタ内から参照することや new 演算子をうっかり付けずにinvokeされたコンストラクト関数をエラーにすることといった事が可能です。
function Foo() { // new を付けて呼ばれなかったらエラーにする if (!new.target) throw "Fooを呼び出す際はnew演算子を必ず付けてください"; console.log(new.target.name); } Foo(); //エラー: Fooを呼び出す際はnew演算子を必ず付けてください new Foo(); // Foo
また class の継承などと併用すると以下のようにnew した対象のクラスがコンストラクタから取得できるようになります。
'use strict'; class A { constructor() { console.log(new.target.name); } } class B extends A { constructor() { super(); } } var a = new A(); // "A" var b = new B(); // "B"
npm v3
Node.js のパッケージマネージャである npm が v2 からv3 にアップグレードされました。
npm v3 に関しての詳細は @watilde さんの資料が詳しいです。
一応概要を説明しておくと
- 階層を極力 flat に保つようになった
- エラー文言などがより親切に
- progress barがちゃんと出るようになった
という幾つかのアップデートがあります。とくにflat階層になったのが大きく、flat化される事によってパスが260文字までしか入らない制約を持つ、Windowsフレンドリーなパッケージマネージャになっています。
ALPN サポート
大津さんが ALPN をサポートしてくれました。ALPNとは、 Application layer protocol negotiation の略で、クライアント・サーバ間でプロトコルを利用する際にどのプロトコルを使えるのかを交渉するための処理のことを指します。
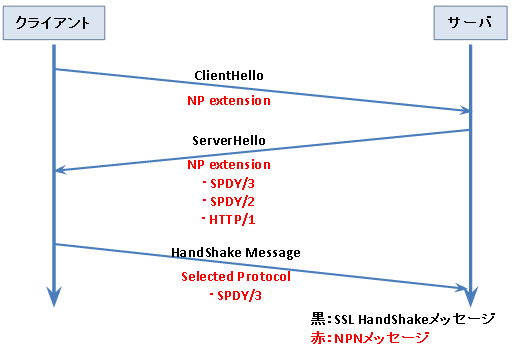
これまでは NPN といって、クライアントがサーバーに使えるものを問い合わせて、サーバーが利用可能なプロトコルの一覧をクライアントに返し、そこからクライアントがプロトコルを選ぶ、というやり方しかNode.jsはサポートしていませんでした。
あすのかぜブログにわかりやすい図があったので引用します。
TLS上でのプロトコルネゴシエーションの仕組み、NPNとALPN - あすのかぜ
NPNの図
ALPNでは、クライアントがサーバーに対して最初の交渉の時点で自分が使えるものを渡すことができるようになります。決定権をサーバーが持つようになるといった部分がこれまでとは異なります。
ALPNがサポートされたことでユーザーランドでhttp2やspdy/3を作っているライブラリがALPNを使ってプロトコルを交渉する事ができるようになりました。
tlsでサーバーを作る時に ALPNProtocols オプションを使って指定します。
var tls = require('tls'); var fs = require('fs'); var options = { key: fs.readFileSync('server.pem'), cert: fs.readFileSync('server.crt'), passphrase: 'test', rejectUnauthorized: false, // ここで指定可能なALPNプロトコルを指定する ALPNProtocols: ['http/2', 'spdy/3.1'] }; var server = tls.createServer(options, function(socket) { // http/2 console.log(socket.alpnProtocol); }); server.listen(8000, function() { console.log('server bound'); var client = tls.connect(8000, 'localhost', { // Client側からServer側に交渉 ALPNProtocols: ['http/2'], rejectUnauthorized: false }, function(){ // 交渉が成立するとココで http/2 になる // 交渉不成立だと false になる console.log(client.alpnProtocol); }); });
そのほか変更点
console.timeがミリ秒よりも細かい精度に対応
console.time('100-elements'); for (var i = 0; i < 100; i++) { ; } console.timeEnd('100-elements'); // 100-elements: 225.438ms // 今までは225msまでしか出なかった(内部でDate.nowを使っていたため)。
deprecated / removed
これまで長らくdeprecatedだった機能がこのメジャーバージョンアップを機会に消えたり、新たにdeprecatedになった機能が増えたりしています。
github.com
github.com
github.com
github.com
使っていたところでエラーが出るような機能だったり、deprecatedになってもう何年もたつような物が対象なので消えても困るような人は少ないと思いますが、一応注意してください。
バージョンについて
今回 Node.js v5.0 (Stable) というラベルがついています。 Stable というラベルが付いていますが、以前のNode.jsのバージョンは Node.js v4.0 (LTS Argon) という風に LTS ラベルとArgonという名前がついています。
Stable と LTS の違い
さて、ここが今回の話の目玉です。
v0.12までのNode.jsは奇数の開発バージョン(v0.11)、偶数の安定バージョンがあり(v0.12, v0.10)、偶数の安定バージョンを最新を含む2バージョンまでサポートするという形式をとっていました(v0.12とv0.10のみサポート等)。これはセキュリティパッチや明らかなバグがあれば下位バージョンであるv0.10にback portして提供することを意味しています。
逆に言うと、新しい偶数の安定バージョンが出た(v0.14)場合、古い安定バージョン(v0.10)はその時点でサポートされなくなります。これが今までのNode.jsの中で痛みを伴う部分でした。リリーススケジュールが明確じゃないのでNode.jsの新しいバージョンが出るタイミングがわからず、Node.jsのアップグレードする人は常に頭を悩ませるような状態でした。
今回、Long Term Support(LTS)の仕組みができました。これは長期サポートといって、リリースしてから2年半は確実にメンテナンスを行うというサポートポリシーです。これによって、アップグレードは必ず2年半単位で実施する必要ができています。サポートポリシーができたことによって開発者がアップグレード計画を立てやすくなるという効果を狙っています。
このLTSにはバージョンとは違ってLTSであることを表すための識別名が付きます、それがArgonです。識別名は元素名なので、次は Boron とか次の次は Carbon なんじゃないかと推測できます。
ただ全てのバージョンをLTSとして扱うとサポートする側が大変になるのでやりません。基本的に3つまでしかLTSとなるバージョンは存在しません。今で言えば、v0.10, v0.12, v4.x です。

次に出るLTSがv6なのかは実は決まっていません。よく偶数バージョンがLTSで奇数バージョンがStableという書かれ方をしている記事を見ますが、そのルールがこれからもずっと継続するのかは個人的には疑問です。
確実に決まっているのは、2016-10-01 で v0.10 のサポートが切れ、そのタイミングでリリースされるであろうバージョンが次のLTS対象になる、というのが正しい見解だと思っています。なので、上の表でも次のLTSにはバージョン番号の記述はされておらず、 v.Nextとしか書かれていません。
つまり、偶数バージョン = LTSではなく、 Argon, Boron などの LTS 識別名が付いているもの = LTS です。
バージョンはあくまでsemverにしたがって上がります。LTSとバージョン番号に直接の関係はあまりないと思ったほうが後々奇数バージョンでLTSが出た時に戸惑わずに済むんじゃないかと思っています。
Stableラベルであるv5.0は、LTSではないので、次のバージョンが出たらv5.0はメンテされません。今回のv5.0はホットに最新を追いたいようなエンジニアを対象としたバージョンになります。今すぐにアップグレードする必要はありませんが、次のLTSでサポートされるような機能をいち早く試したい場合はアップグレードをおすすめします。
LTSかどうかを識別する方法は?
先ほど Argon, Boron などのLTS識別名が付いているものという事を書きましたが、LTS識別名が付いているのかどうかを識別する方法は多少面倒です。
もしも nodebrew などのバージョンマネージャーを使っている場合はいずれ nodebrew install-binary lts とかで最新のLTSがダウンロードできるようにする予定です。
リリースされている一覧のJSONファイルが提供されているので、そこのLTSラベルをparseすることでバージョンマネージャは識別可能になると思っています。
目で確認する場合は、公式サイトのトップページに書いてある情報から識別するのが簡単だと思います。
まとめ
- Node.js v5.0 が出ました。
- Spread operator/new.target等のES2015の新機能が追加
- npmがv2からv3に
- ALPNが追加
- LTS(v4) と Stable(v5) の違い
また、今度学園祭に来るRod Vaggがリリースを管理しているのでそこで聞いてみるのも良いかもしれませんね!(これが書きたかった)
東京Node学園祭2015を開催します。
さてさて、東京Node学園祭2015を開催します。開催も今週土曜日と迫ってまいりました。
今回のエントリはNode学園祭内でどういうことをやるのか事前にシェアしておくことで参加者並びに発表者の皆様にスムーズな参加を促すための紹介エントリです。

NodeSchool
今年もNodeSchoolを開催します。
今年のNodeSchoolには以下のコンテンツが含まれています。
- javascripting (JavaScriptのワークショップ、変数宣言から関数定義とかifとかforの書き方まで含まれてる初心者向けワークショップ)
- learnyounode (Node.jsのワークショップ、NodeのAPIであるfsやhttpを使って実際にNode.jsでCLIを作ったりサーバを作る初心者向けワークショップ)
- how-to-npm (npmのワークショップ、npmのコマンドの使い方と基本的な一連の流れを学べるワークショップ)
- crypto-workshop (大津さんが作った crypto モジュールを使った暗号化について学べるworkshop)
- buffer-workshop(大津さんが作った bufferモジュールのためのworkshop)
- learnyoureact (tako_blackさんが作った React を学べるworkshop)
- tower-of-babel (僕が作った ES2015/ES6を学べるworkshop)
と、盛りだくさんのコンテンツです。初学者からcrypto/bufferみたいな内部モジュールを学びたい人、Reactやりたい人、ES6学びたい人まで幅広くサポートしてます。
メンターもいるので、あんまりターミナル触ったことない人とかでも安心して参加してください。
ただし、実際にターミナルを触りながら作業するので、PCを持ってきてください。あと、Node.jsをインストールしておいてください。LTSバージョンのv4かその一個前のv0.12がベターです。
NodeDiscussion
ちょっとチャレンジングなコンテンツですね。NodeDiscussionは今回来てくれる Domenic Denicola, Rod Vagg, Kat Marchan, Dan Shaw に対して日本人の皆さんからの意見を言う場を提供しています。
Domenic は JavaScript の仕様を決めている TC39 の一人だし、 Rod Vagg はNode.js のリリースマネジメントをしているコアチームの一人です。
また Kat Marchan は npm を作っている中の人であり、 DanShaw は Enterprise な Node.js をNodeSourceという会社でコンサルティングしながら実践している一人です。
こういう中の人達に対して意見を直接言う場って日本で暮らしてると無いんですよね。もちろん Node.js も npm も github で issue/PR 上げる事でなんとかなるんですけど、いきなりissue上げてもちゃんと取り扱ってもらえなかったり、言語の壁があってうまく説明できなかったりしますよね。
こういうNodeDiscussionで顔を覚えてもらうとか、そう言えば「日本に行った時にこういうことを言ってる奴が居たな」と思ってもらえるだけでもちょっと扱いが変わるんじゃないかなと思っています。そういうドアオープナーになれるようなコンテンツを目指してます。
あと、NodeConfとio.js collab meetup 行った時に完全にこういうアンカンファレンス形式の意見を自由に言える場を提供してて、こういう風に使ってる人と作ってる人の境界が少ないのがやっぱり理想だなと思ったんです。
実際にはその場でいくつか Node.js の良い所、悪い所、欲しい機能とかをみんなで話していこうかなと思っています。
ちなみに僕の思っているのは以下の様な所です。
Good point: - JavaScriptということで、使える人が多い - 変更がactive (いい意味で) - エコシステムが豊富、npm探せば大抵のものはある - Semver 準拠(API壊す時は必ずバージョンが上がる) Bad point: - フロントと一部コードが違う (console, XHR, URL, Stream) - V8の変更に追従するだけで、バージョンが変わってしまうのでバージョンアップ激しすぎる(特に今はES6の過渡期なのでホット) - http2やworkerなど、ドラスティックな変更が入りにくい(Semver準拠すぎてexperimentalな機能が入れにくい) WishList (WIP): - NANのbuilt-in化 - ES6 modules - http2
こんな感じのを各々自分の頭のなかやメモ帳に書いてきてください。それぞれブレストみたいな感じでマッピングしつつ、
賢人たちの意見を聞けるといいかなと思っています。
発表

今回の発表内容も豪華です。特に発表者が Domenic や Rod Vagg といった JavaScript / Node.js 界の重鎮もいれば、
kosamari さんや girlie_mac さんといった Hardware を使った JavaScript の話をしてくれる人達も居ます。
Electron の話や自社で運用してるサーバーの話をしてくれる方、自分で便利なCLIを作っている方々も居ます。
どれを聞きに行ってもおもしろいと思います。
是非スケジュールを吟味してみてください。
LT〜スポンサートーク

LTもあります!3つと少ないですがどれも内容は面白いと太鼓判を押せます。Node初学者向けのトークやMeteorの話、unassertモジュールの話などなど、聞いておいて損はありません!

また今回の学園祭を盛り上げるための資金を提供していただいた、スポンサーからのトークもあります。
Node.jsはすでにエンタープライズでも使える技術になっているし、それらを使って仕事をしている人達から話を聞くのはためになると思うので、是非これも最後まで参加してください!!
懇親会
懇親会ではコミュニケーションを中心とした飲み会を行います!!
いつもの通り、飛び込みLT大歓迎ですし、これを機会に海外ゲストと熱いトークをするのもおすすめです!
NodeConfEU 2015 で発表してきました。
昨年 NodeConfEU 2014 に行った時に来年は発表しようと思って、それから一年。ちゃんと発表することができました!!
発表資料
CFPがあったのは6月頃で、その頃は Hexi についての話をまとめようとしてたのでその話をしました。
Hexi の話は4月頃にしましたが、割りとアグレッシブな技術を使っていて、http2とかAWS Lambdaとかio.jsとかを積極的に使ってたのでそれを広く浅くという形で紹介してきました。
yosuke-furukawa.hatenablog.com
Giving a very amusing presentation on hexagon and hexi stickers at #NodeConfEU @yosuke_furukawa pic.twitter.com/o5YT4U08U7
— Guy Ellis (@wildfiction) September 9, 2015Let's make stickers! http://t.co/yYBqwzHLbs by @yosuke_furukawa #NodeConfEU pic.twitter.com/2sMWYZKJv9
— Siegfried Ehret [Ξ] (@SiegfriedEhret) September 9, 2015Learning about hexagonal stickers as a service from @yosuke_furukawa -- I didn't know there was a standard for hexagonal stickers!
— Mx Kas Perch (@nodebotanist) September 9, 2015Stickers standard, from @yosuke_furukawa 's talk at #NodeConfEU pic.twitter.com/prnbPmFFfh
— Siegfried Ehret [Ξ] (@SiegfriedEhret) September 9, 2015@yosuke_furukawa hexi service is amazing:)
— VG (@llVGll) September 10, 2015#nodeconfeu Day 3 highlights(11) "Hexagonal Sticker as a Service" from @Yosuke_Furukawa uses http2 & https://t.co/z8VyddZNqZ
— David Martin (@irldavem) September 9, 2015(いくつかギャグも入れてみたんですけど、滑らなかった訳ですよ。僕だって滑らない発表もできる。)
NodeConfEUとは
Node.js のためのカンファレンス in ヨーロッパ版です。なんだかんだNode.js/JavaScriptのすごい人達が集まるし、コミュニケーションしてるだけでも楽しいです。
こういうサーカスみたいな会場で

こんな感じのバンドが居て
バンドがいるカンファレンス pic.twitter.com/UOAC2LcWQW
— Yosuke FURUKAWA (@yosuke_furukawa) September 8, 2015鹿が居たり

鷹が居たり

午前から夕方はがっつり発表があって、
The node.js foundation panel talking about what's coming soon. #NodeConfEU pic.twitter.com/BwoSyxTxX0
— NodeConf Europe (@nodeconfeu) September 9, 2015夕方からはワークショップが1-2時間ほど、
Don't miss this workshop @nodeconfeu next Tuesday with Michael Dawson and Michael Tunnicliffe! http://t.co/GuF1gwPWCE pic.twitter.com/78ny1AMNNF
— IBM WebSphere (@IBMWebSphere) September 2, 2015終わると懇親会という感じの一日を三日間過ごします。
Gala preparations for tonight! #NodeConfEU pic.twitter.com/it2sP3n0dr
— NodeConf Europe (@nodeconfeu) September 9, 2015ホント、アイルランド遠いけどめっちゃおすすめします。
NodeConfEU の面白かった発表
Tessel ♥ Rust
発表資料: slides.com
Node.js の IoT 基盤の一つである Tessel が Rust でも動くよっていう話。 JavaScript は開発者が広くいる言語としては有名だけど、IoTでやるには低レイヤな層も触れる必要があって、そのレイヤをちゃんと触りつつ高速に動くのにRustはすごくよかったという話をしてくれました。

Contributing to Node Core

発表資料:なし
TCメンバーの一人であるFishrockの発表。どうやってNode.jsのTCメンバーになったのか、という話ですごく良かった。
簡単に言うと、最初はNode.js のコアコミッターじゃなかったけど、IRCで質問に応えたり、issueを直したり、PRをreviewしている内にその功績が認められてTCになったという、サクセス・ストーリーだった。
Node core は exclusive club じゃなく、誰でもコントリビュートできるように敷居を下げてる、だからコントリビュートして欲しいという話がすごく良かった。
(そこにいる Yosuke も lint tool 直したりしてくれてるんだぜって紹介してくれて嬉しかった)
NodeConf EU まとめ
他にも色んな話聞いてきたんですが、その話は今度の10/8に行われる Node学園18時限目で話します!
とりあえずまとめると、
- IoTめっちゃ多い。Webアプリの発表をしてたのは僕とあと2人位で、IoTは5人くらい発表してた。
- JavaScript でアッセンブリを作っちゃったり、p2pでライブ・ストリーミングしたりする Mad Science の人が多くて面白かった。
- あとめっちゃenterpriseが多くなった、IBM/Groupon とかの大企業での採用が多くて話もそっち側にシフトしつつある印象だった。
JavaScriptで何かを作るときにWeb アプリは完全にサブセットでしかなくて、IoTだったり、ウェブサーバではない別なサーバを作ったりする人が多くなった。本当に面白い話が多かった。
Node学園祭でも色んな話を聞きたいので、是非みんなの発表お待ちしています!!!!